Image Editor
Please note that Storyblok's documentation is currently undergoing major restructuring. Most resources can now be found on the dedicated documentation platform. This resource and others will be updated and moved shortly.
We also have an Image Service you can use to resize images on-the-fly! Please take a look at the documentation.
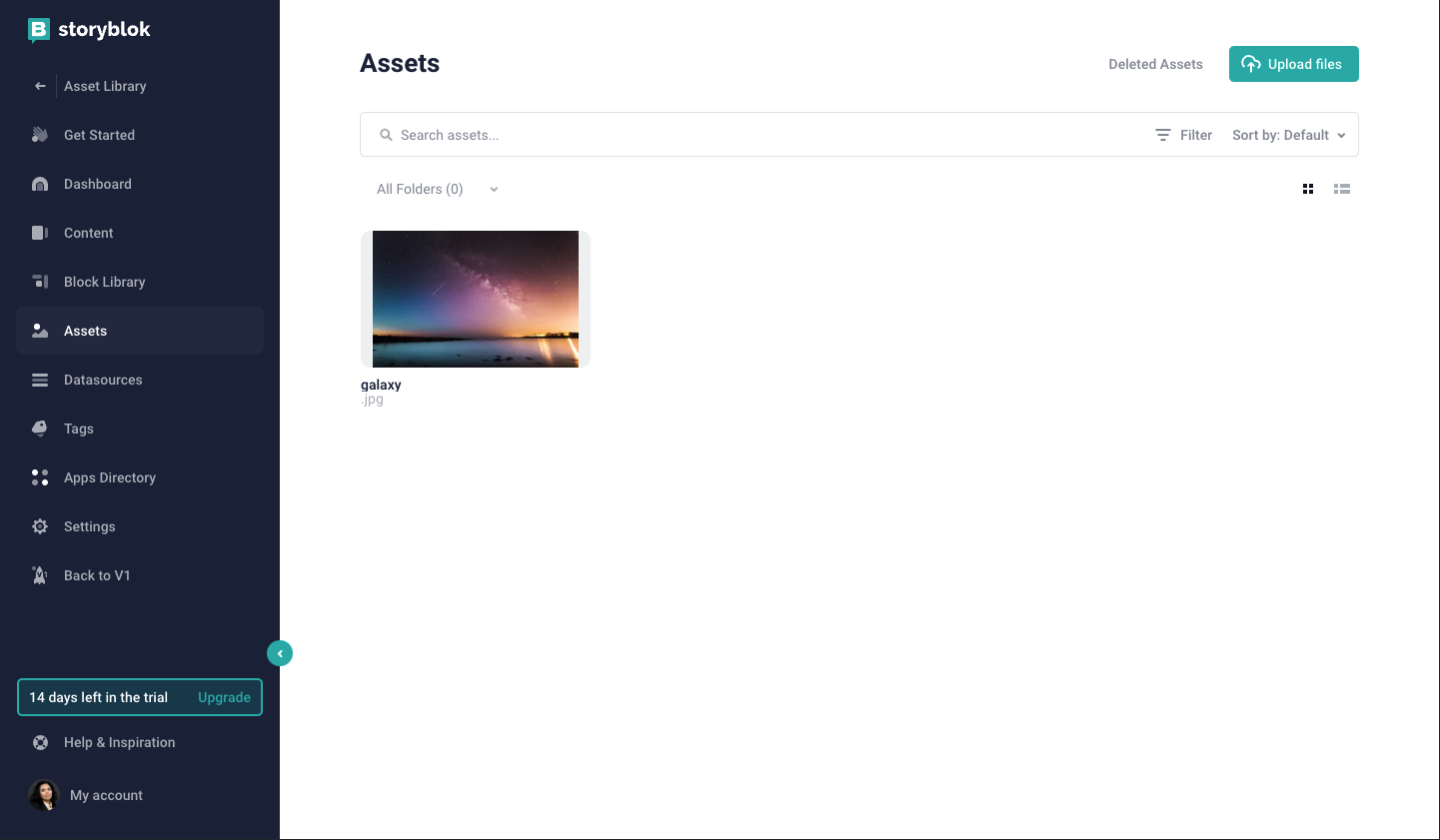
Storyblok’s Assets Library has an image editor built right into it! No need to disturb your design team for a small cropping job or to spin up Photoshop and leave Storyblok. You can do all your edits directly in our app!

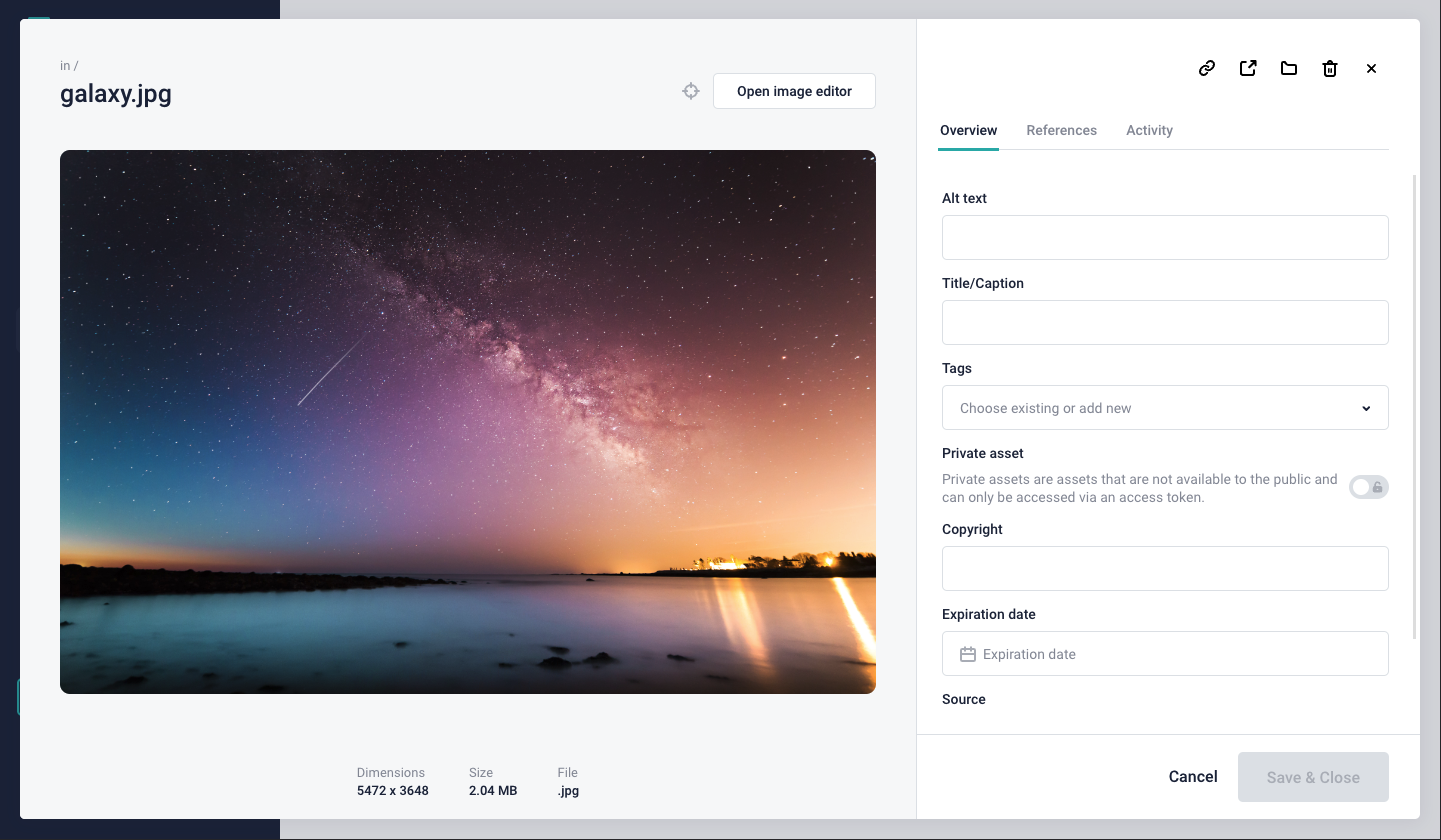
Then, select the {1} Open Image Editor button.

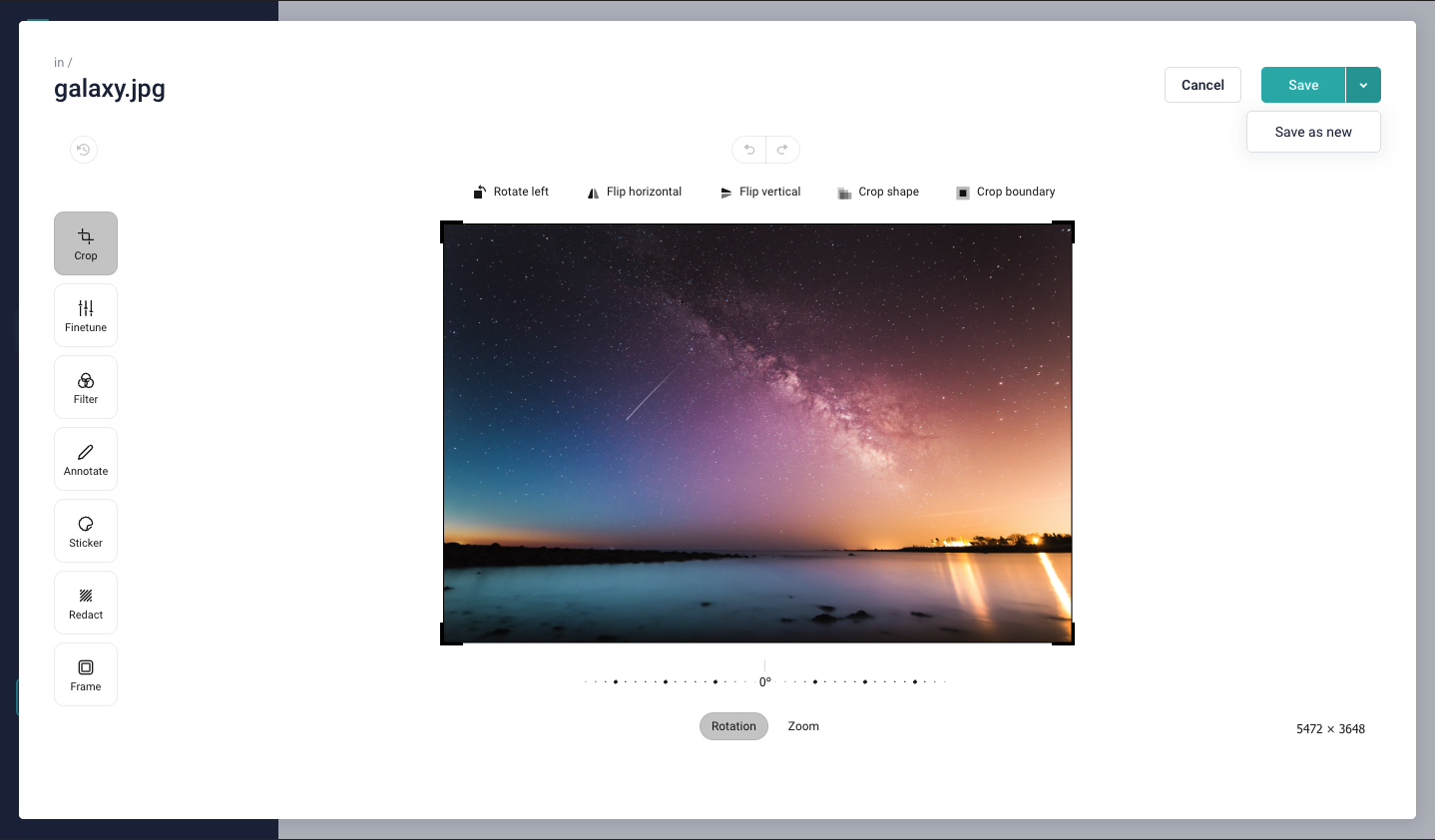
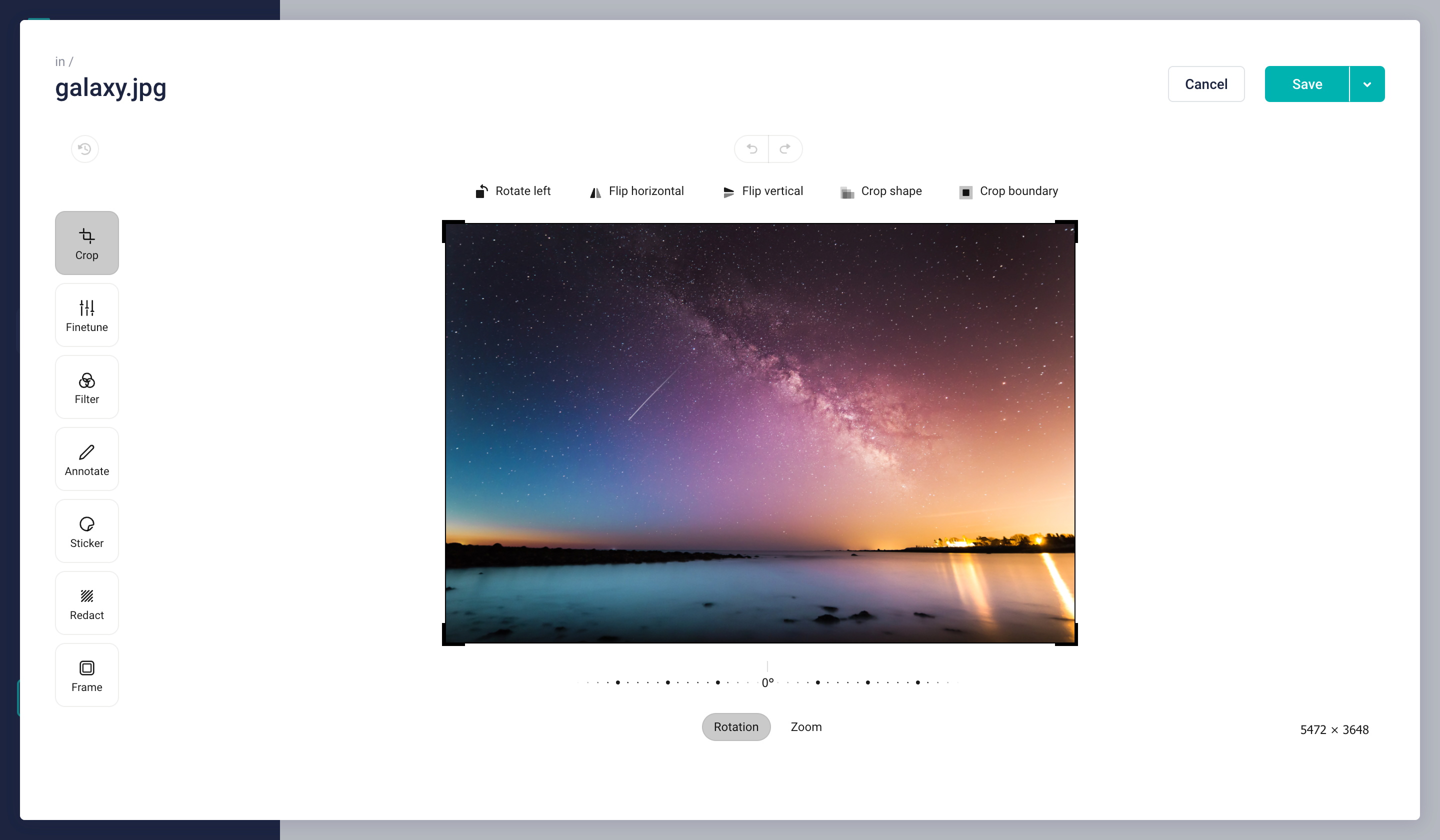
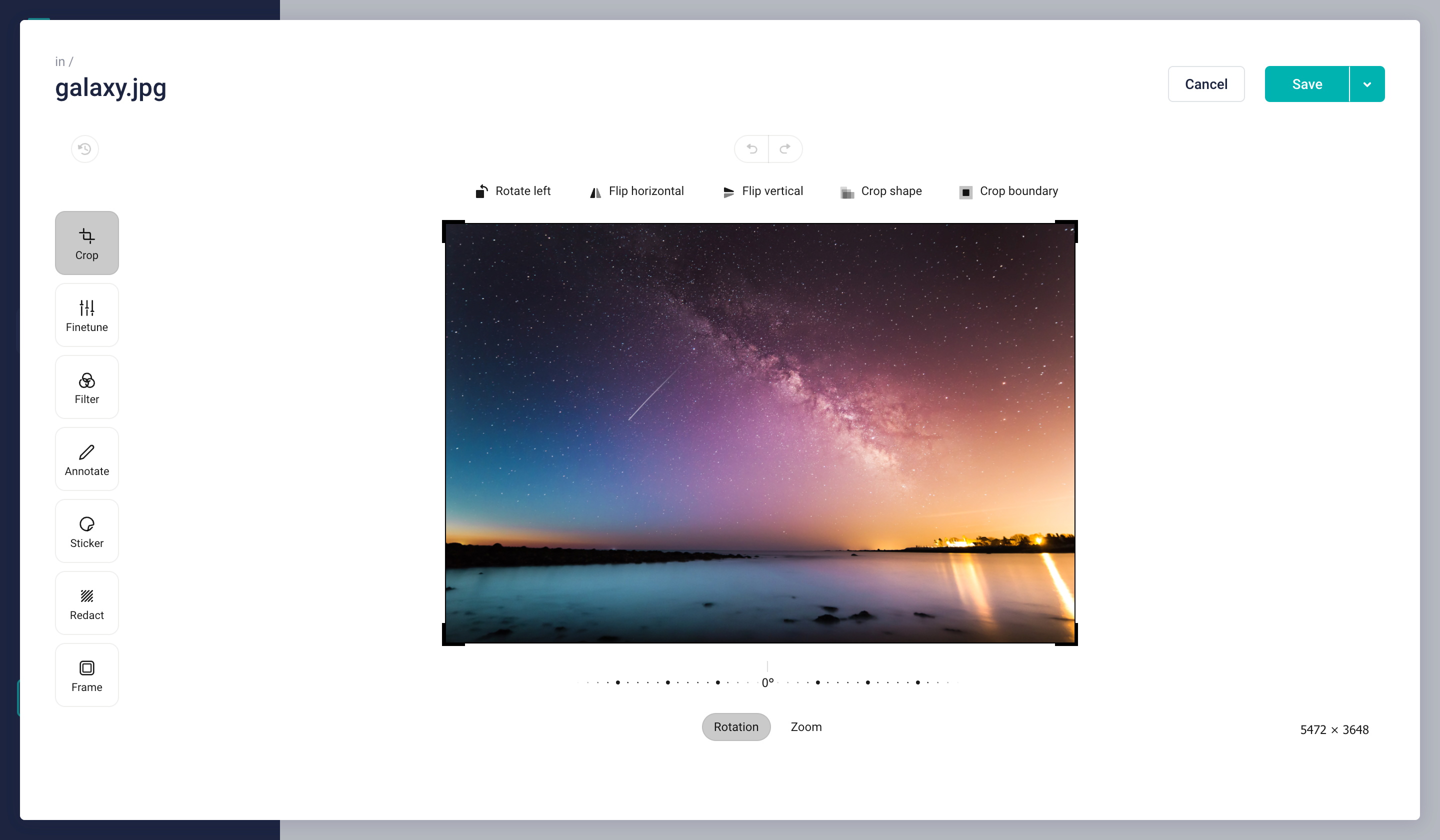
Landing on the image editor should look like this:

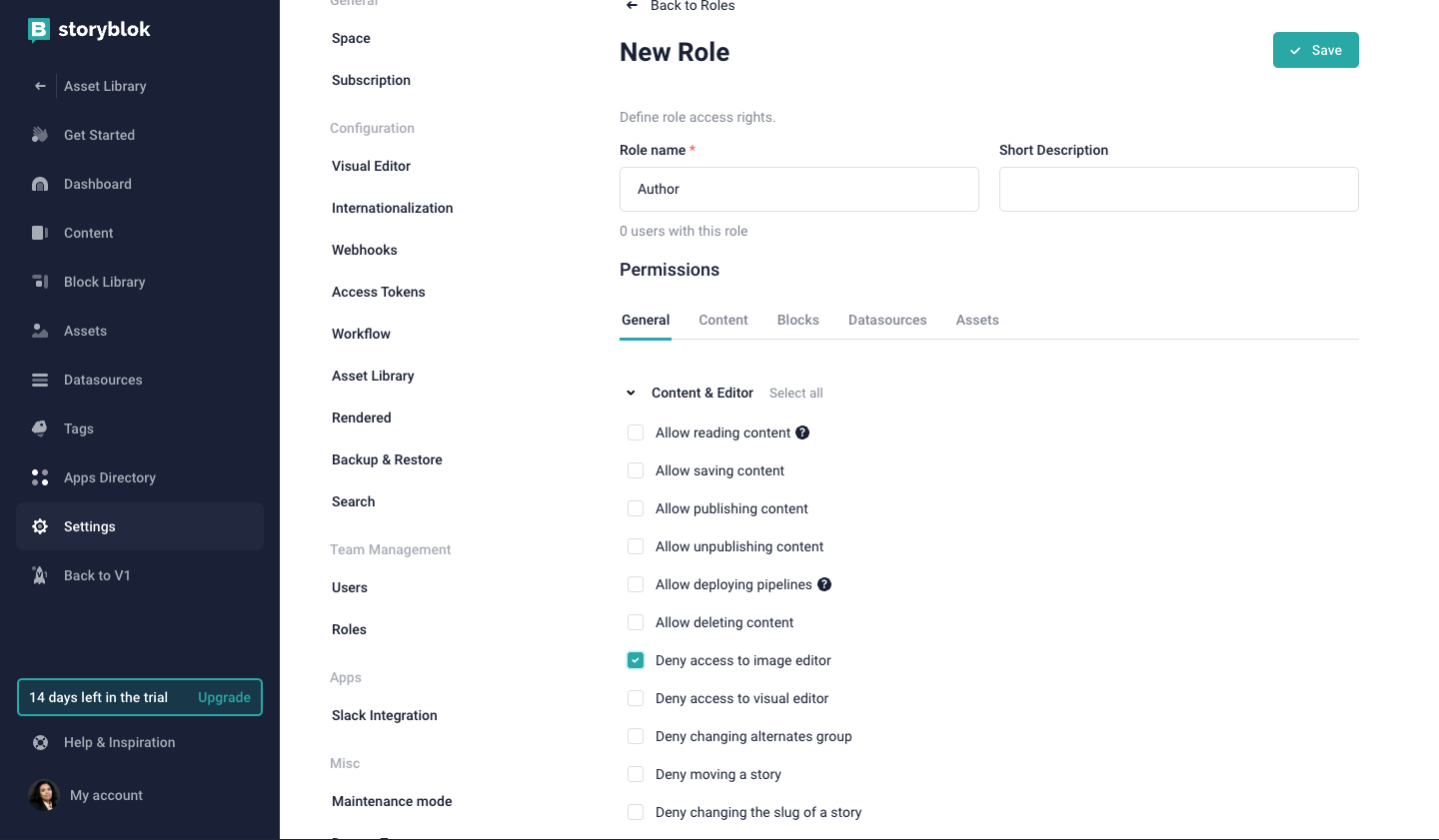
You can also disable access to the image editor via Roles & Permissions by selecting a role and then selecting {1} Deny access to image editor.


Upon selecting Crop, there will be a crop frame around the image in which you can move the sides and corners to customize your crop section.
From the Crop section you can also do the following:
| Function | Description |
|---|---|
| Rotate left | Rotates the image to the left |
| Flip horizontal | Flips image horizontally |
| Crop shape | Gives options for various crop ratios such as: square, 16:9, 9:16, 4:3, and 3:4 |
| Crop boundary | Sets a boundary for the image to be cropped. It will prevent you from moving the image within the boundary. |
| Rotate | Rotate the image by dragging the degrees bar left or right |
| Zoom | Zoom in on the image by dragging the degrees bar to the left |

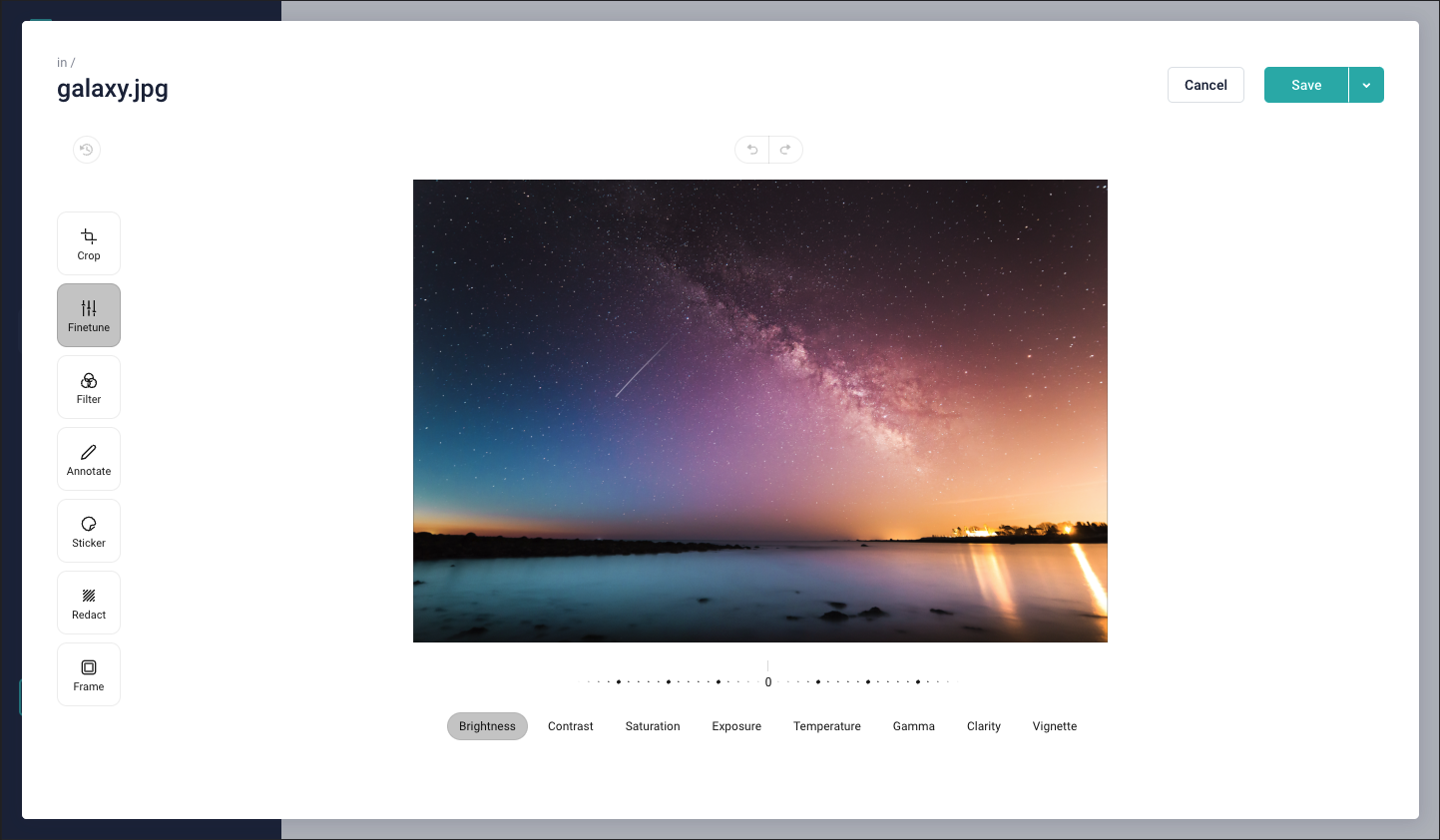
Modify your existing image’s brightness, color contrast, etc. by adjusting features by percentage.
Modifiers
| Modifier | Description |
|---|---|
| Brightness | Makes the image brighter (closer to white) or darker (closer to black) |
| Contrast | Make the bright areas of your image brighter and the dark areas darker |
| Saturation | Increase or decrease the color intensity of the image (example: adjust up to make the red redder) |
| Exposure | Adjusts the image’s exposure to light by making the image brighter or darker |
| Temperature | Adjusting the warmth (more yellow) or coolness (more blue) of the image |
| Gamma | Makes the image brighter or darker according to the individual pixels of the monitor |
| Clarity | Adds or subtracts to the sharpness of the image |
| Vignette | Adds an inner shadow to the corners of the image |


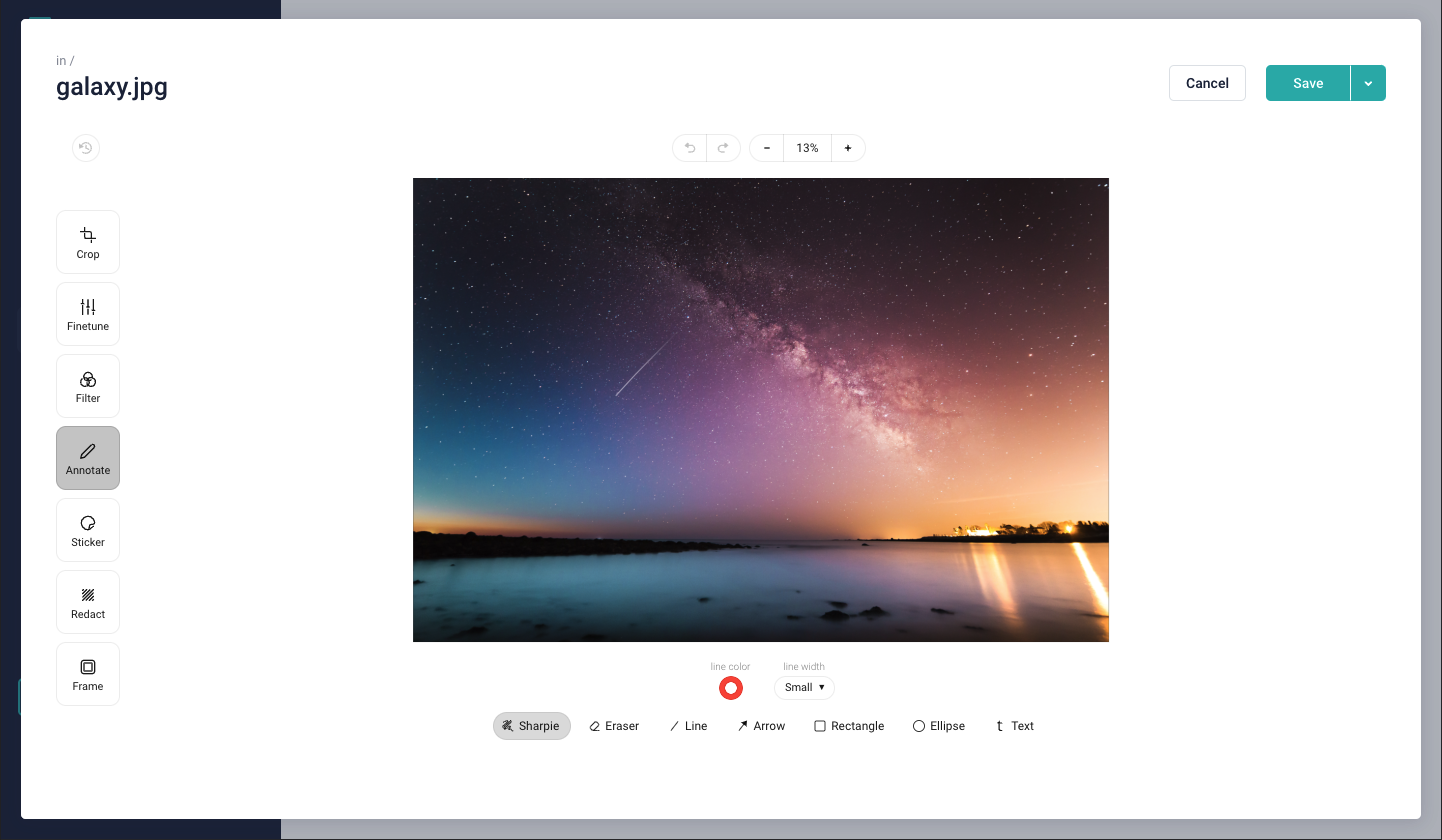
Mark your image with several choices in marking styles. An eraser is available to fix any mistakes made with any annotation tool.
Annotation types
| Type | Description |
|---|---|
| Line color | A popup color palette with preset colors |
| Line width | Choose how thick or thin the line will be for your marker of choice |
| Sharpie | The “pen” function — freehand draw your marks |
| Eraser | Erases any marks made with any marking feature |
| Arrow | Creates a single straight line but with a pointer at the end |
| Rectangle | Creates a hollow rectangle shape |
| Ellipse | Creates a hollow ellipse shape |
| Text | Adds text on top of the image |

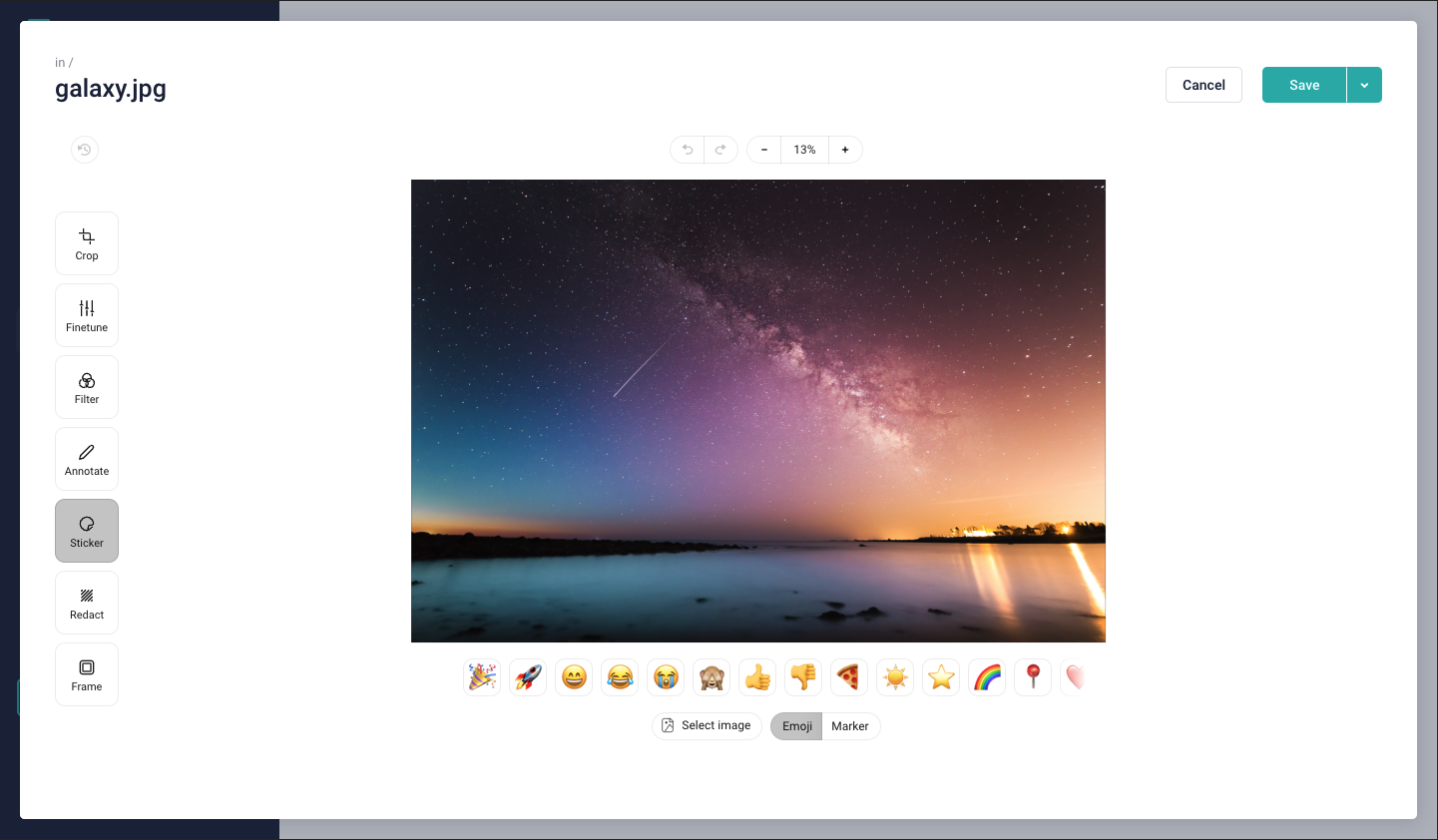
Storyblok has a collection of emojis you can use to “stick” onto images. You can also upload own images to use as stickers.
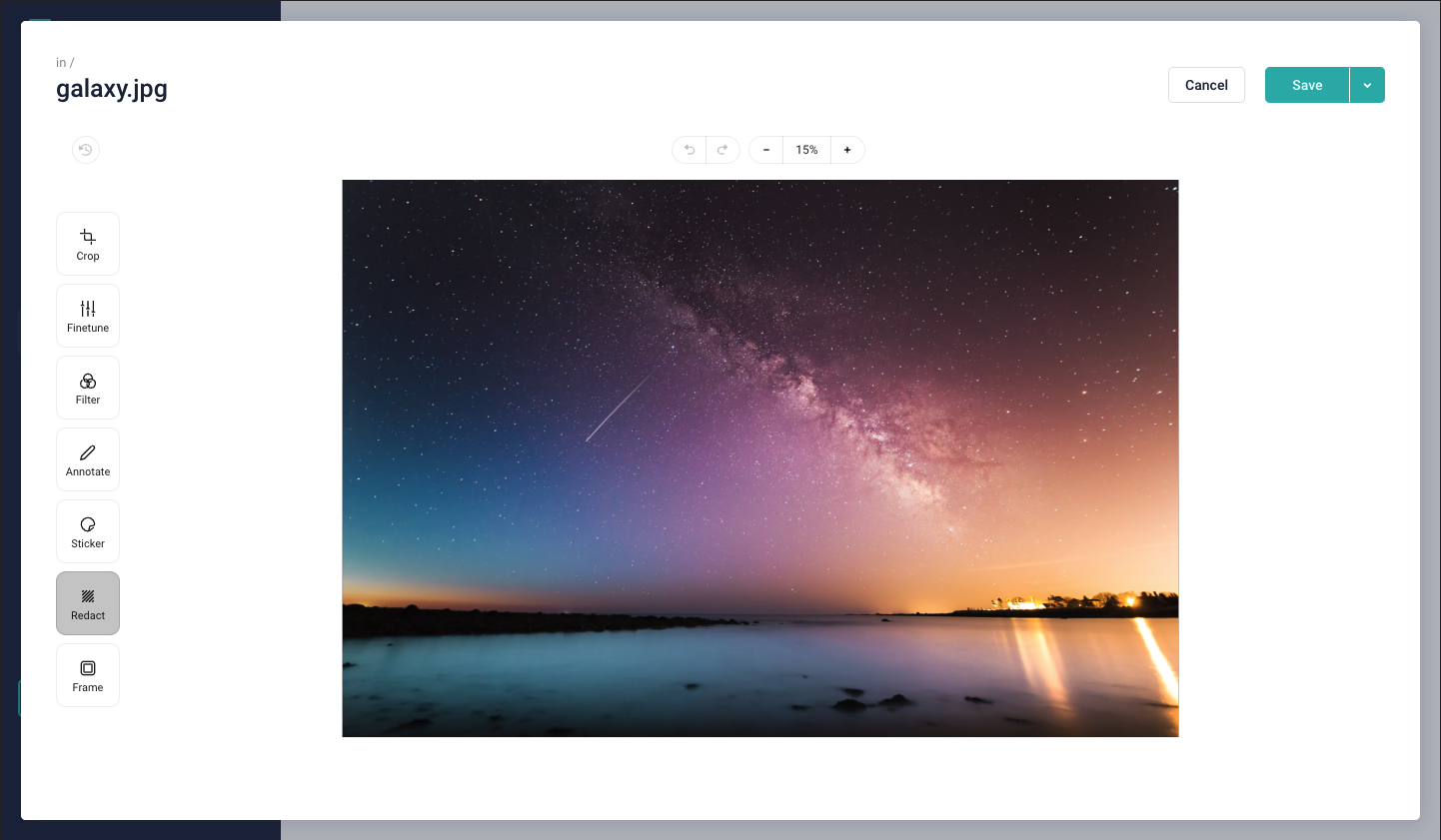
Redact

The ability to select any section of the image and pixelate it within a square or rectangle shape. You can also control the percent of pixelization you would like to have in effect.
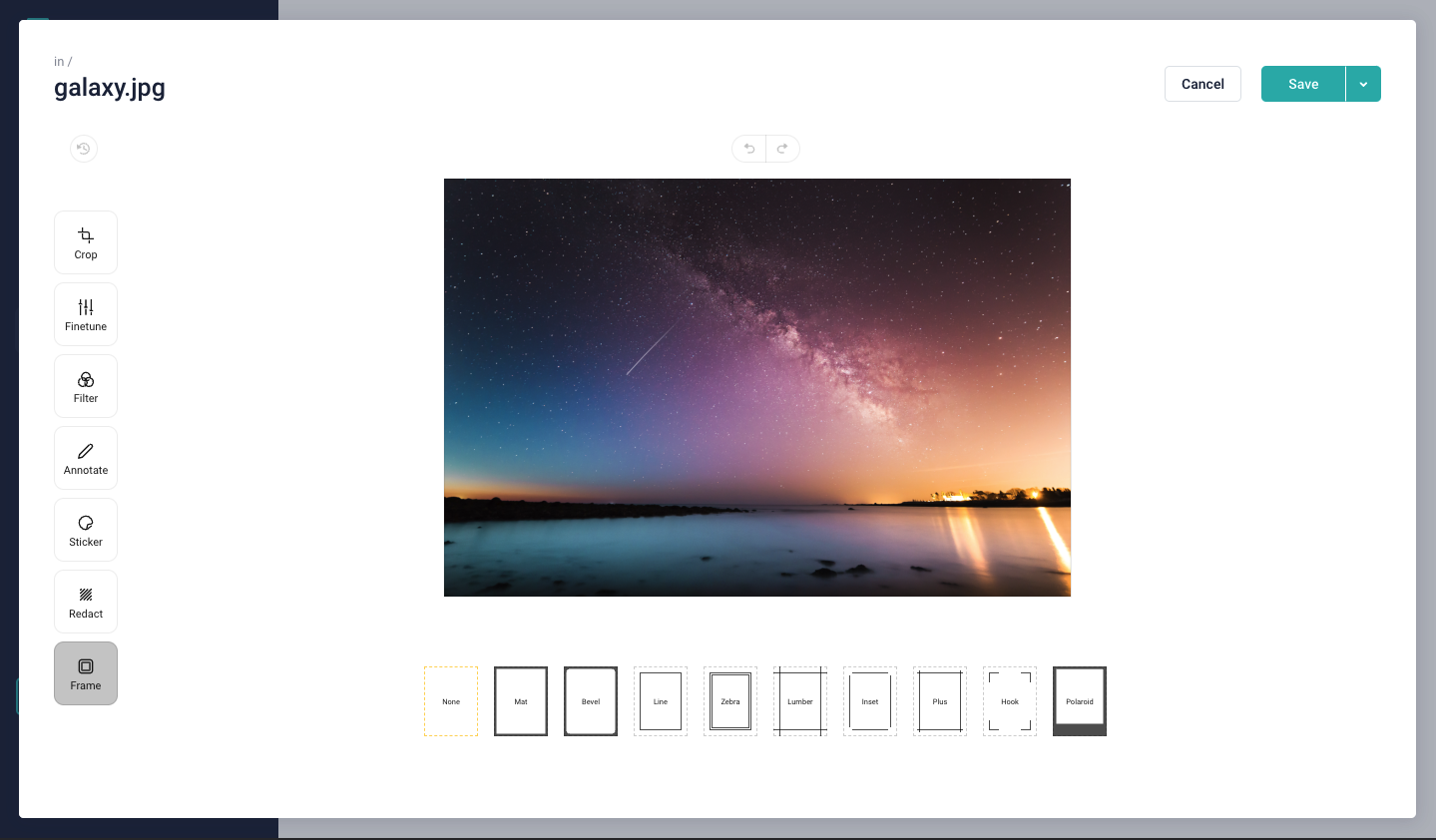
Frame

Choose from several different frames available to attach a decorative border around your image.
Saving the Asset
When Save is selected, it will override the original image
To save it as a new image:
{1} Click arrow beside the Save button
{2} Choose Save as new