App Bridge for Space and Tool Plugins
The App Bridge is a new authentication flow for Storyblok Space plugin (also known as Custom Sidebar Applications (opens in a new window)) and Tool plugins (opens in a new window). It provides an additional authentication method on top of the existing OAuth 2.0 authorization flow (opens in a new window), offering flexibility for different use cases.
Why use the App Bridge?
Storyblok’s OAuth 2.0 authentication provides extensions with access to the Storyblok Management API (opens in a new window), which is perfect for scenarios that require comprehensive content management within a Storyblok space. However, not all plugins need this level of access. For example, for a Google Analytics dashboard that displays traffic data, OAuth would be unnecessary.

App Bridge Workflow
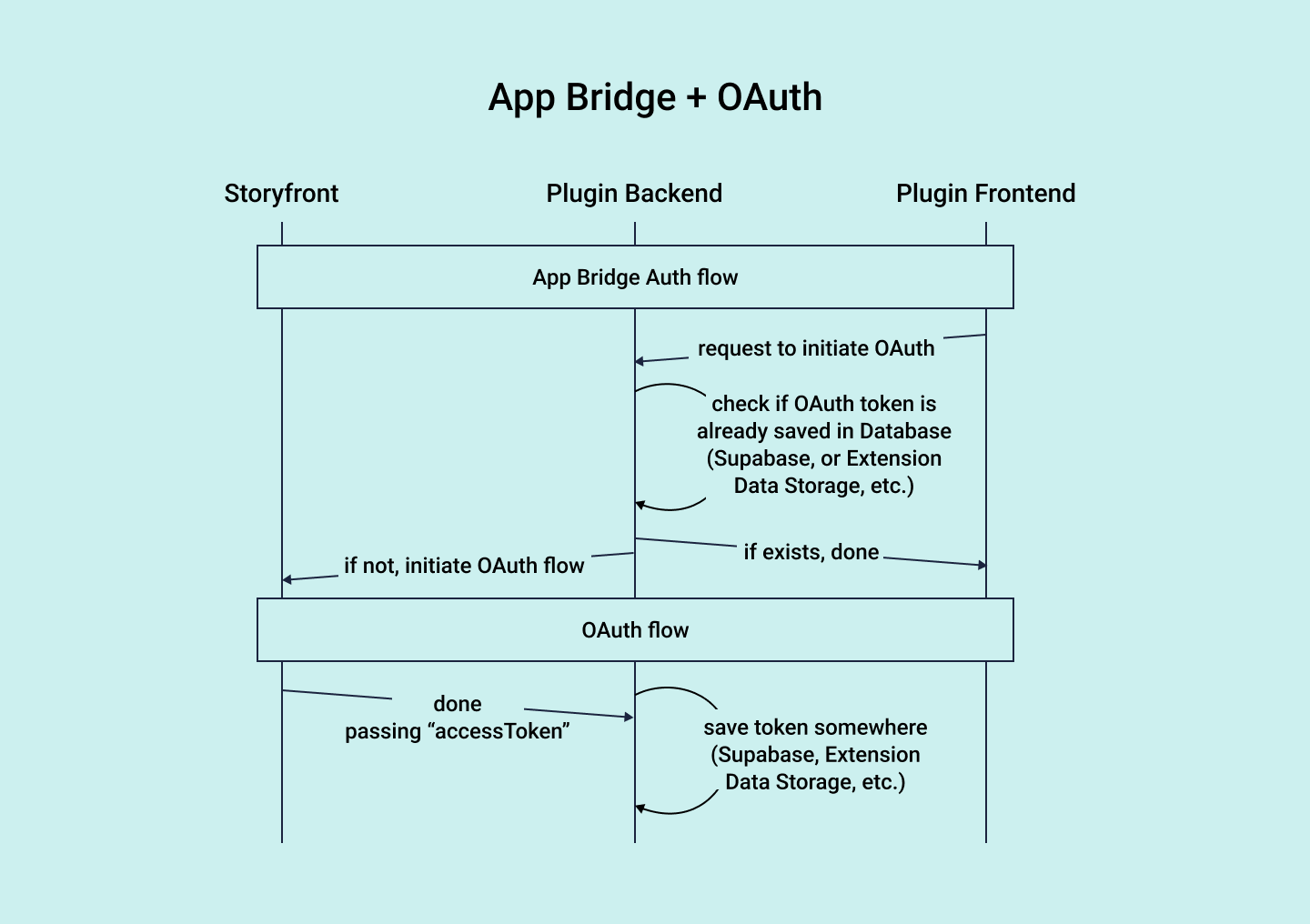
App Bridge authentication is not a replacement for the existing OAuth flow; instead, they complement each other effectively. It is recommended to use both together for optimal results. Here’s an outline of how they can work in tandem:

App bridge + OAuth
App Bridge authentication flow
Before diving into the authentication flow, obtain the extension credentials (opens in a new window) and save them in the project's environment files.
When a plugin first loads, a postMessage with the following payload needs to be sent to initiate the validation process:
{
action: "app-changed", // or "tool-changed",
event: "validate"
}Furthermore, a custom message event listener to listen for messages with the following payload has to be set up:
{
action: "validated",
token: "....."
}Once the payload with the token is received, it's essential to validate the token to ensure secure communication. This can be accomplished by setting up an API route to handle the token validation:
const tokenReceivedFromMessagePayload = '...';
const secretCopiedFromPluginOauthTab = '...';
jwt.verify(tokenReceivedFromMessagePayload, secretCopiedFromPluginOauthTab);Based on the validation response, if the token is valid, the plugin’s content can be shown. It's also good practice to store the token in the session and include it in the headers of all subsequent requests. This approach ensures that the plugin is securely running inside a Storyblok space, and any sensitive server-side operations can be executed based on this token verification.
Further resources
- OAuth Guide by Auth0 (opens in a new window)
- OAuth 2.0 Authorization Flow (opens in a new window)
- Management API (opens in a new window)
- The OAuth 2.0 Authorization Framework (RFC) (opens in a new window)
- Space plugin Nuxt starter w/ App Bridge (opens in a new window)
- Tool plugin Nuxt starter w/ App Bridge (opens in a new window)