Create Custom Components in Storyblok and SvelteKit
Storyblok is the first headless CMS that works for developers & marketers alike.
Let’s take it one step further in this part by exploring component schemas in Storyblok. We’ll learn how modify existing components, create entirely new ones from scratch and, of course, integrate all of these changes in our SvelteKit frontend.
In a hurry? Checkout the code on Github.
Requirements
This tutorial is part 4 of the Ultimate Tutorial Series (opens in a new window) for SvelteKit. We recommend that you follow the previous tutorials before starting this one.
Changing Existing Components
Adding an Image Field to the Feature Component
First of all, let’s extend one of the existing components that was created by Storyblok for us: the Feature component. Right now, the Feature components look a little bit bland, don’t they? Adding an image to them would certainly spice things up a little bit.
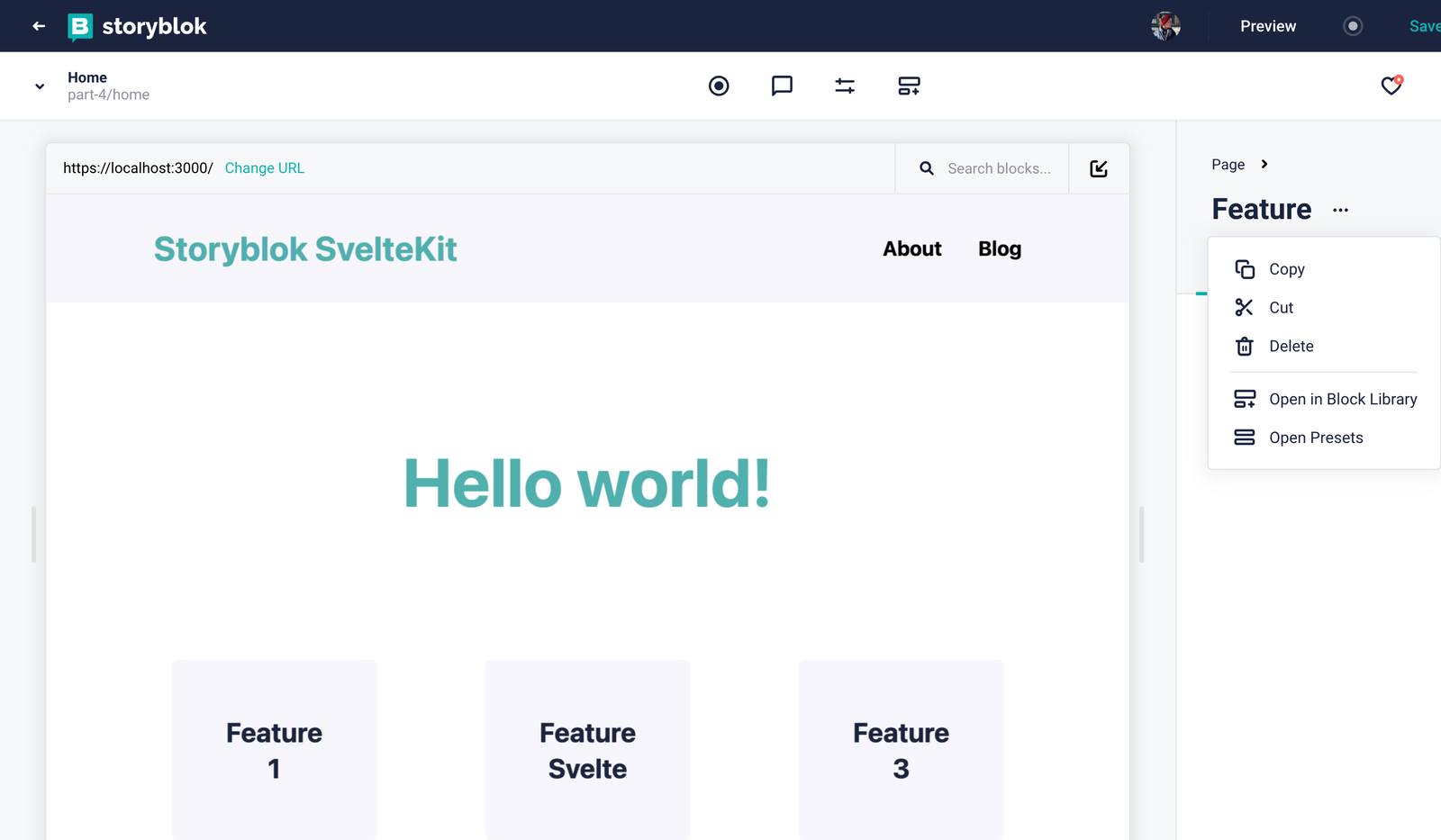
To modify it right from the Visual Editor, go to the Home story and click on one of the Feature components, which exist as nested blocks in the Grid component. To edit the schema, click on the three dots next to the name {1} and then on Open in Block Library {2}.

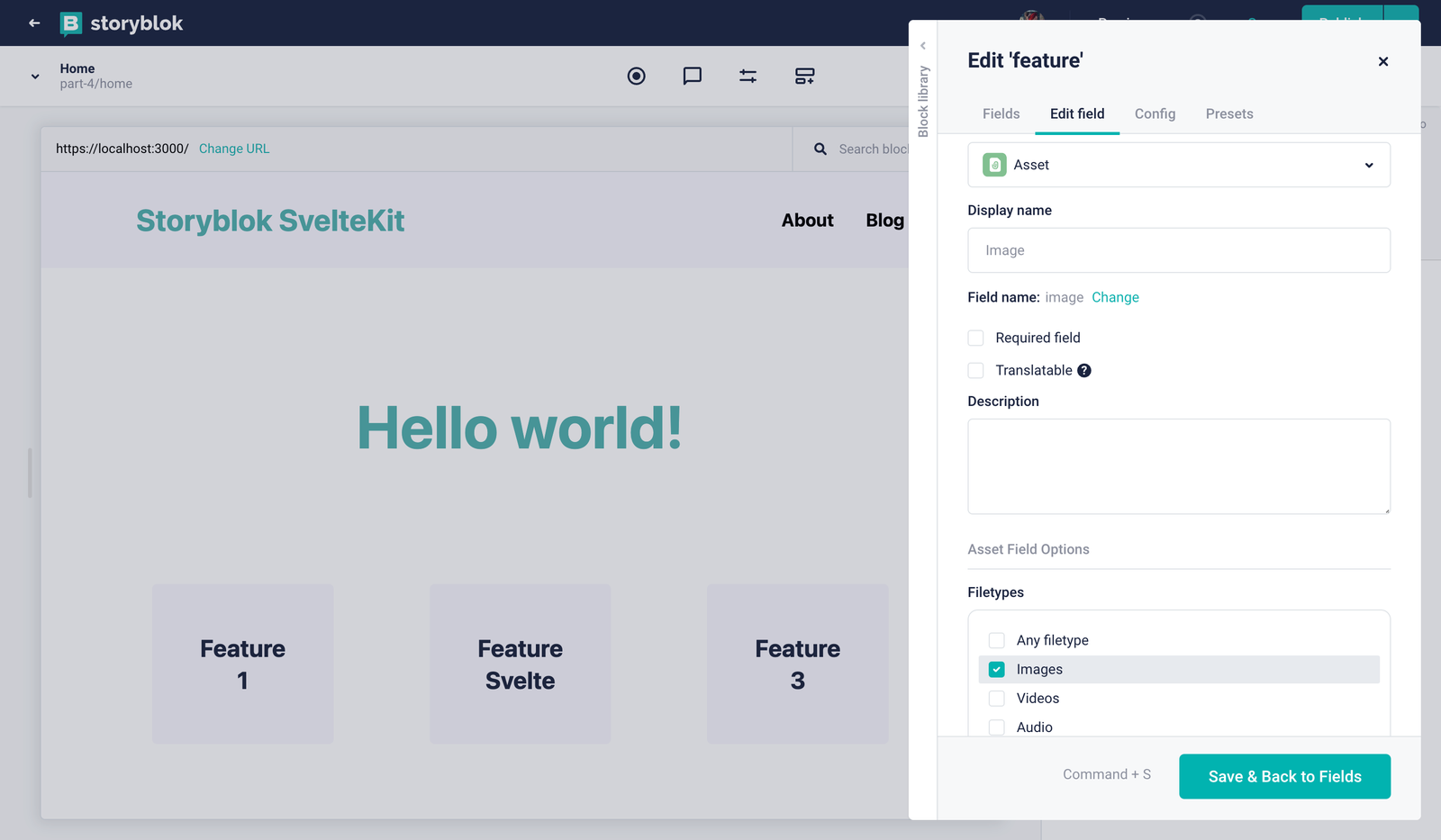
Now you immediately start typing. Let’s enter the image as our field name and press Enter. Now you can click on the newly created field. In this menu, you want to set the Field type to Asset {1} and then choose the file type Images {2}.

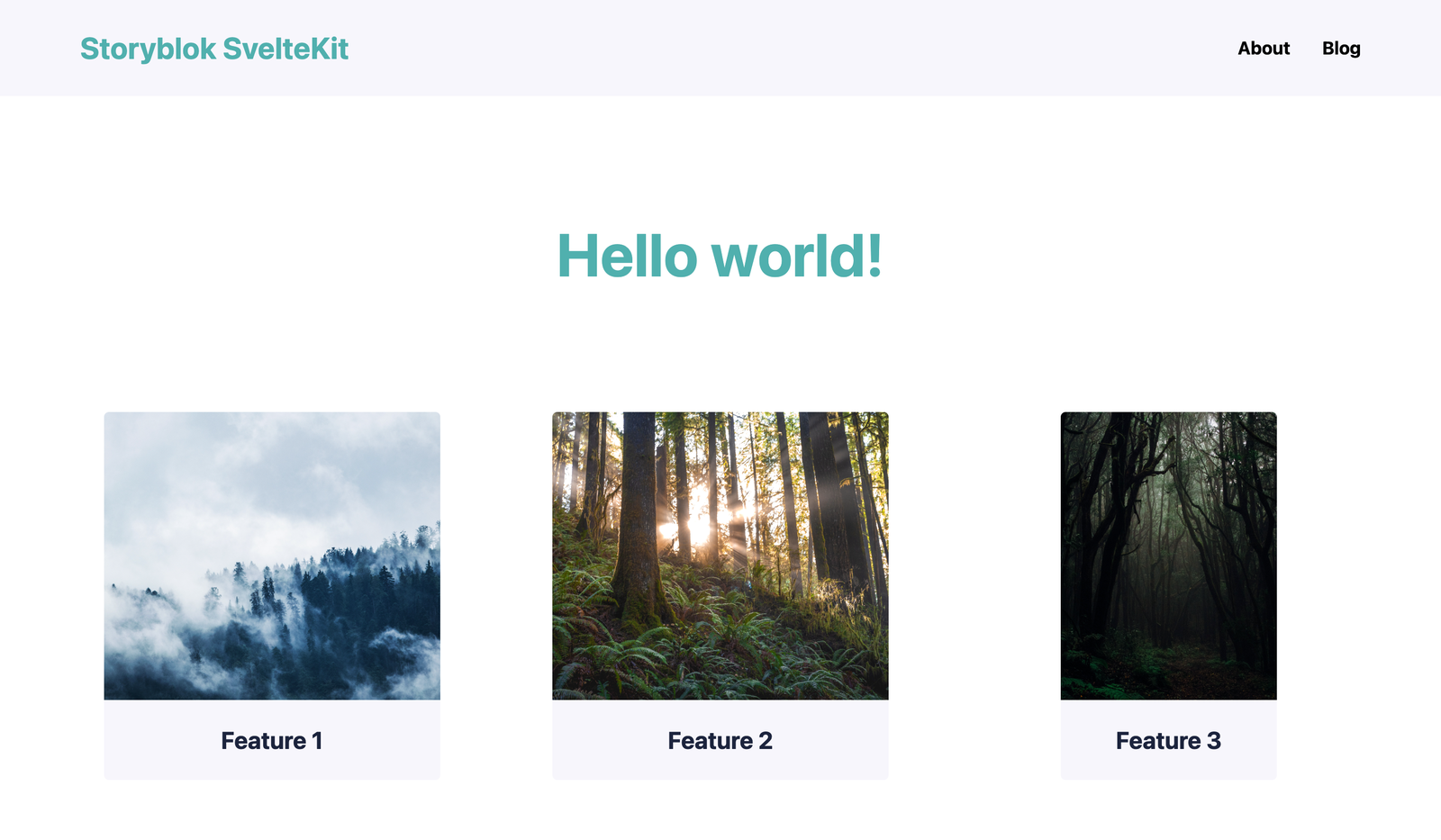
And that’s that! After closing the Block Library, you’ll see the image field, providing the possibility to upload an asset. Go ahead and upload some images for the three instances of the Feature component. Of course, they won’t show up in the frontend just yet, so let’s take care of that next.
Showing the Image Field in SvelteKit
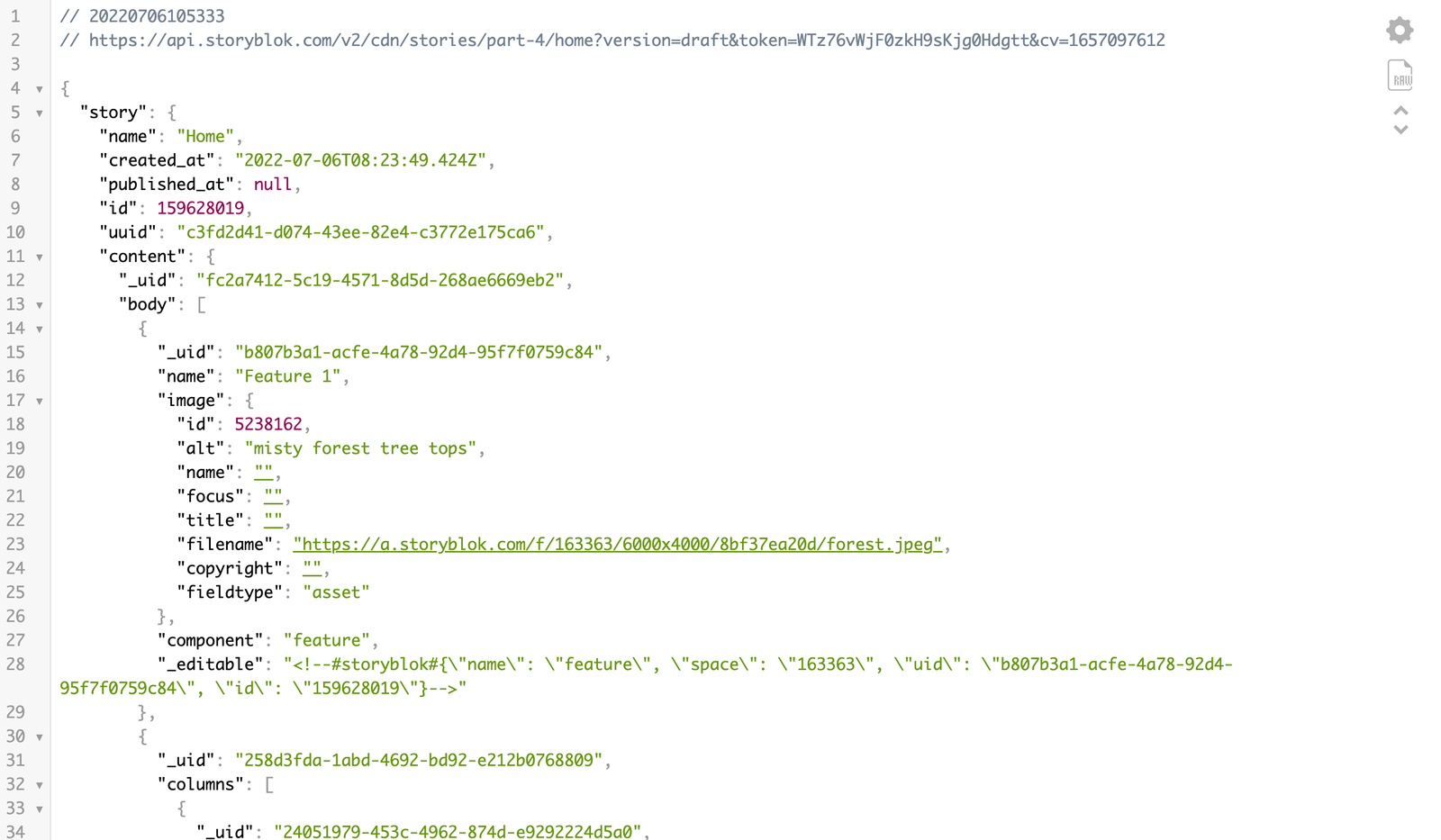
In order to render the images properly in SvelteKit, we have to figure out what exactly is provided by Content Delivery API after the changes to our component schema. To do that, let’s have a look at the Draft JSON.
If you search for ‘feature’ in here, you’ll now find the image field and all of the data it provides. For now, we need the filename {1} and the alt {2} attribute values.

Getting the right properties from the Draft JSON
Perfect. Now let’s use those in our SvelteKit project by updating the storyblok/Feature.svelte component:
<script>
import { storyblokEditable } from '@storyblok/svelte';
export let blok;
</script>
<div
use:storyblokEditable={blok}
class="w-full bg-[#f7f6fd] rounded-[5px] text-center overflow-hidden"
>
<img src={blok.image.filename} alt={blok.image.alt} class="w-full h-48 xl:h-72 object-cover" />
<div class="px-12 py-6">
<h3 class="text-2xl text-[#1d243d] font-bold">{blok.name}</h3>
</div>
</div>So what is happening here? The blok object contains all the information we need, so the image field and its nested properties filename and alt are easily accessible. We’ll use the filename as our source and the alt attribute value as our alternative text.

Refined feature components with images
HINT: Make sure to check out the Storyblok Image Service to optimize your images on the fly. This works perfectly when used in conjunction with computed values in Svelte or SvelteKit.
Creating New Components
Having successfully modified an existing component, let’s now create a completely new block from scratch. Something that our website could really need is a nice looking hero component, wouldn’t you agree?
Creating a Hero Component
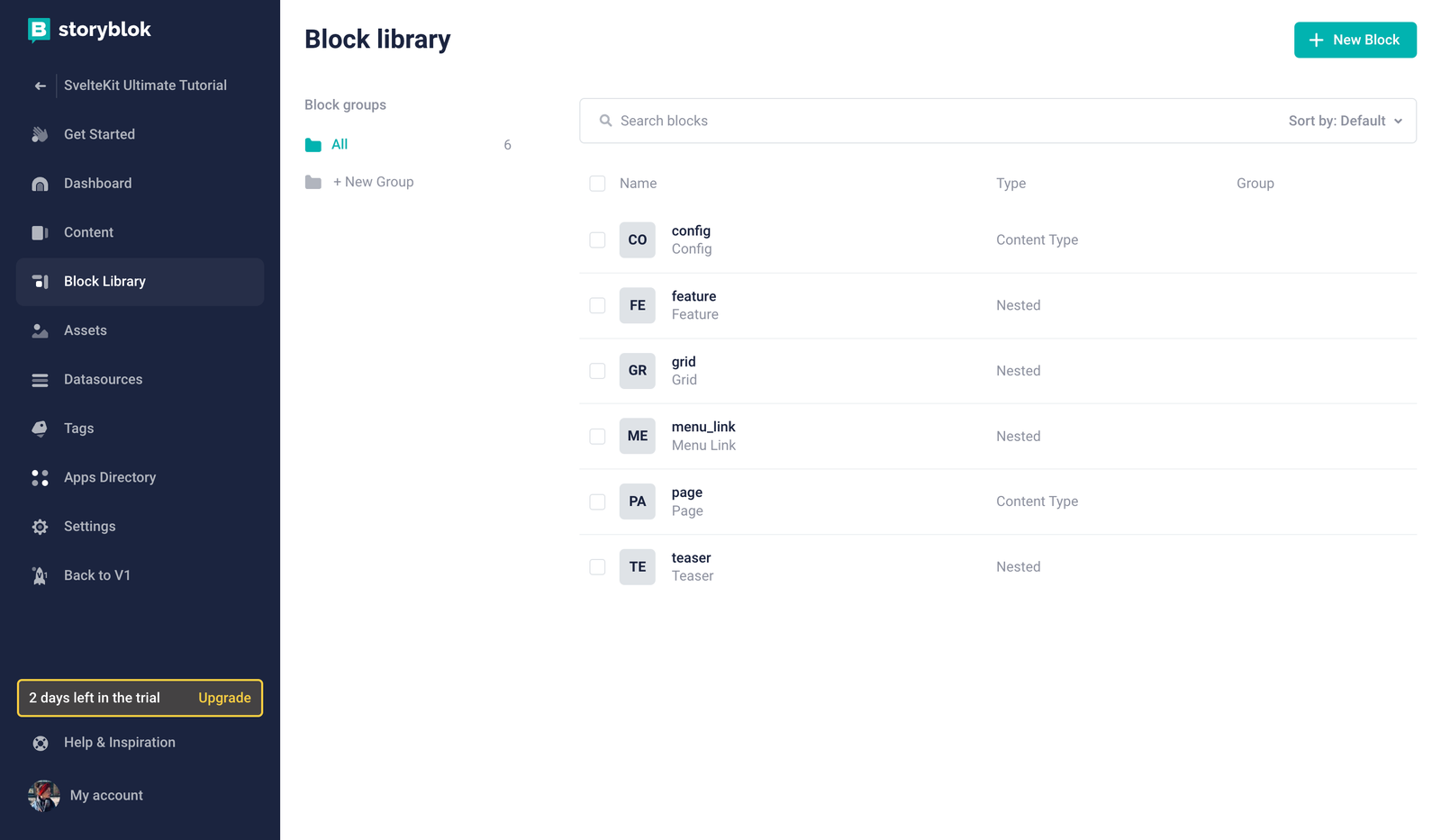
For our new hero component, let’s move to the Block Library {1} and create a New Block {2}.

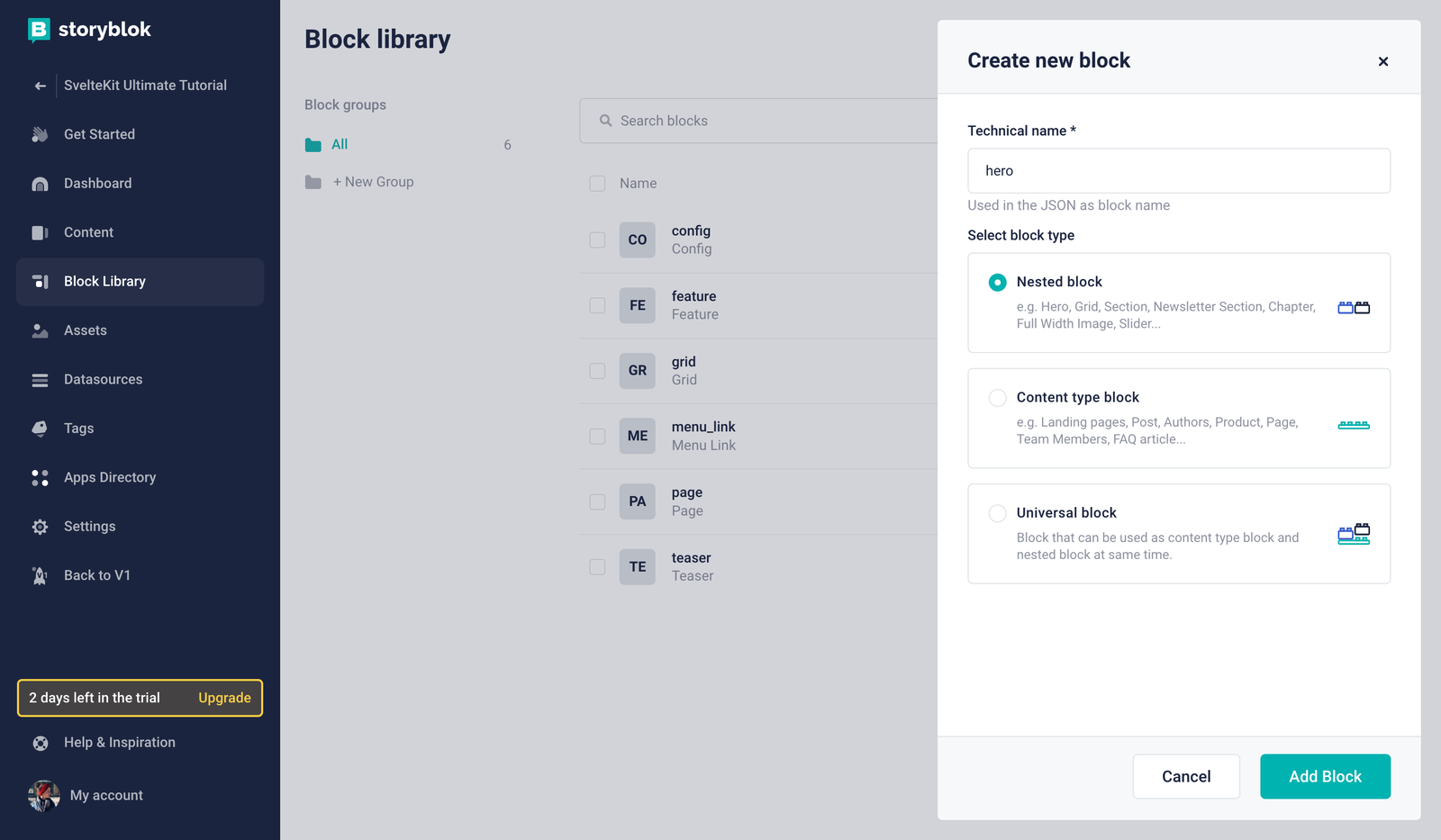
It should be a Nested block {1} with the name hero {2}.

Creating a new nested block
Now we can add our fields. Of course, you can get creative here, but for the purpose of this tutorial let’s create the following:
headline: field type textsubheadline: field type textbackground_image: field type image
The required steps for this are exactly the same we have taken to add an image field to the Feature component earlier in this tutorial: First, add the name of your new field. Per default, the field type text will be selected. For the background image, select field type asset and specify ‘Images’ in the list below the asset field options.
Now, we things will get even more exciting: We’ll add an option to make the hero component use the full width of the screen.
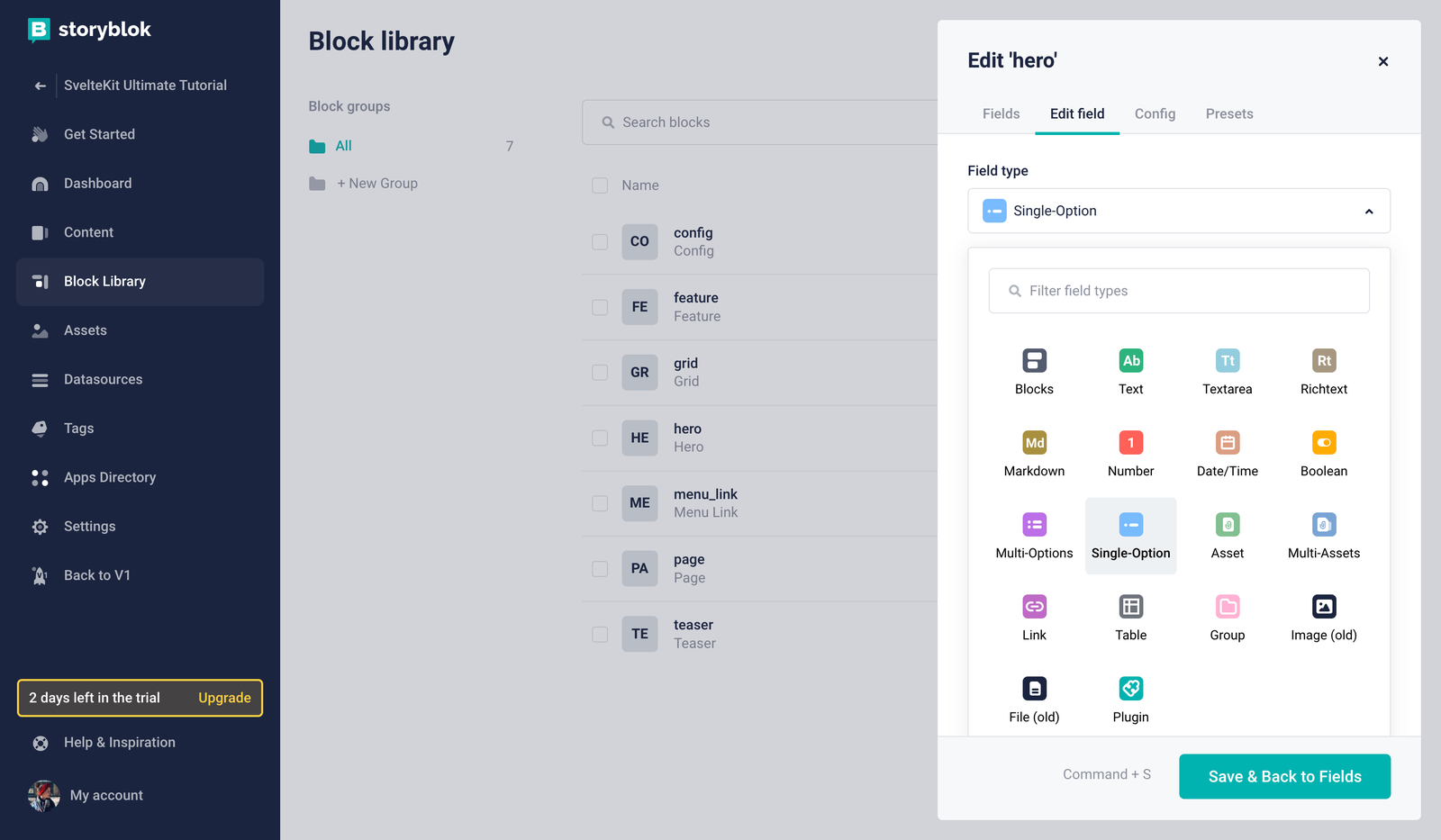
In order to do so, in our hero component, we can create a layout field to make it possible to choose between two different layouts. Let’s add the field and choose Single-Option as its type {1}.

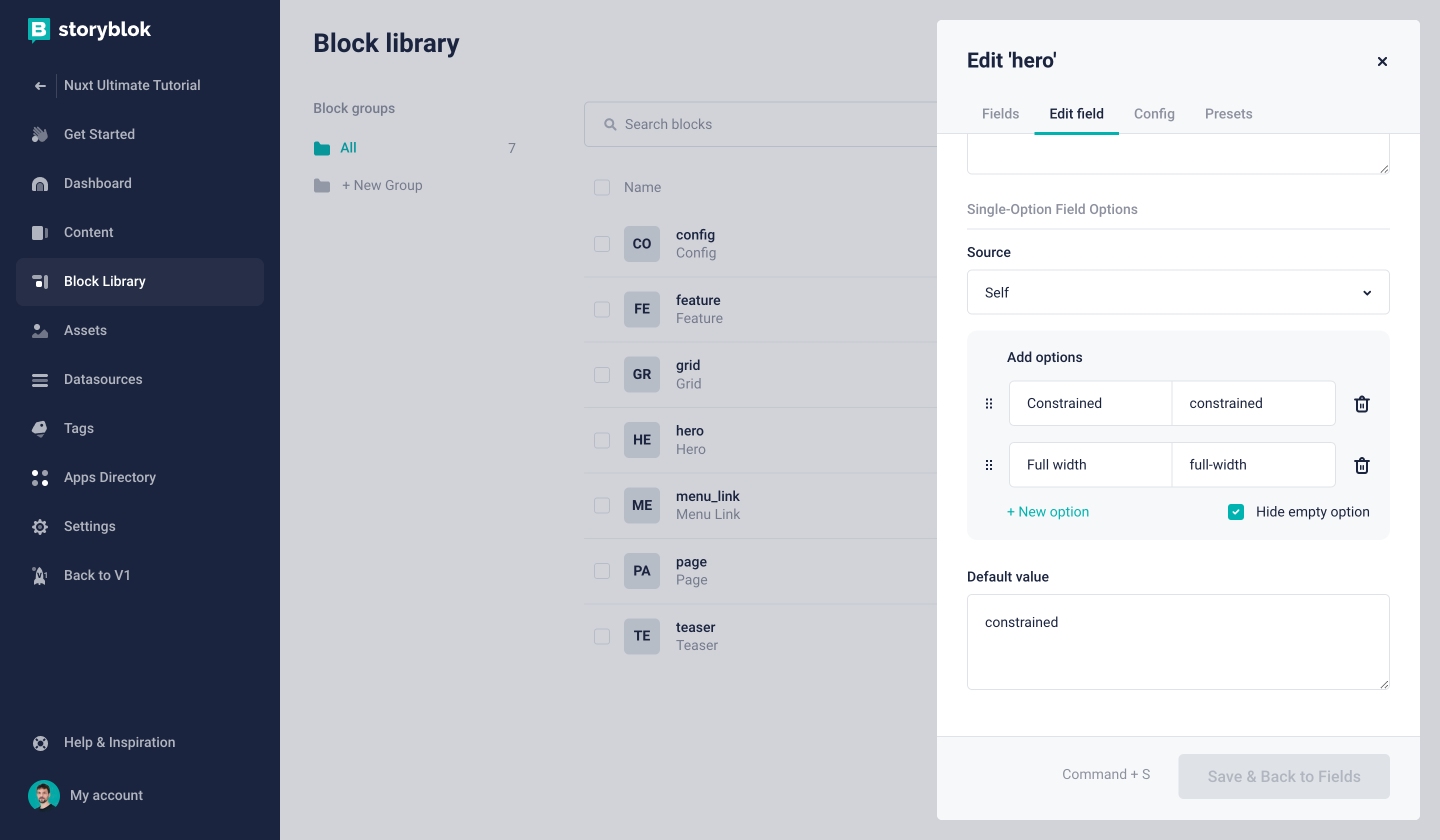
Let's add two key value pairs which represent the possible choices {1}, hide the empty option {2} and set the default value to constrained {3}:

Finally, save the component and add it to our Home story, right above the Teaser. You can already add some sample content to the fields. Of course, nothing will be shown in our frontend just yet. So let’s take care of that next, shall we?
Rendering the Hero Component in SvelteKit
All we have to is create a new storyblok/Hero.svelte component with the following content:
<script>
import { storyblokEditable } from '@storyblok/svelte';
export let blok;
let heroClasses = blok.layout === 'constrained' ? 'container mx-auto' : '';
</script>
<div
use:storyblokEditable={blok}
class={'min-h-[500px] relative flex items-end justify-center p-9 my-6 rounded-[5px] overflow-hidden ' +
`${heroClasses}`}
>
<div class="relative z-10 text-center">
<h2 class="text-6xl text-white font-bold mb-3">
{blok.headline}
</h2>
<h3 class="text-4xl text-white font-light">
{blok.subheadline}
</h3>
</div>
<img
src={blok.background_image.filename}
alt={blok.background_image.alt}
class="absolute top-0 left-0 z-0 w-full h-full object-cover"
/>
</div>At this point, you should be familiar with most of the code. The only novelty is that we create a computed property heroClasses to determine which classes should be used depending on the value we get from the layout field we created.
Dont forget to add the hero to your list of components in +layout.js .
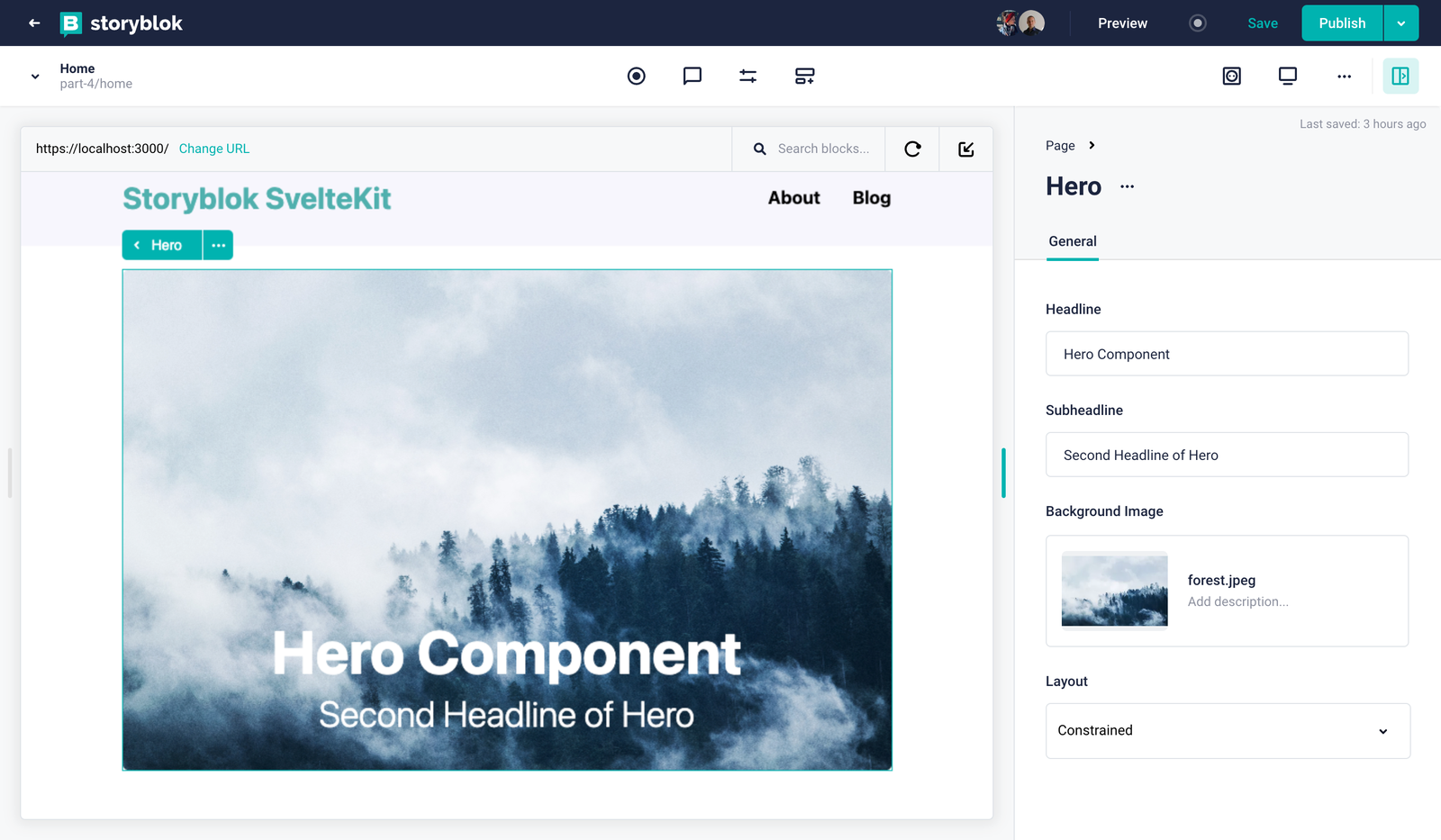
If you refresh your Home story in the Visual Editor now, you’ll not only see the Hero component in all its glory – you can also change the layout and it will update in real-time accordingly!

Wrapping up
Congratulations, when you reached this point you have successfully adapted the schema of existing components, created new components from scratch and incorporated all of the required code changes in your SvelteKit project! Great work!
The next part, exploring how to create and render blog articles in Storyblok and SvelteKit, will be published soon. However – at this point, you are already fully equipped to start working on your own first small projects using Storyblok and SvelteKit in the meantime.
| Resource | Link |
|---|---|
| Storyblok SvelteKit Ultimate Tutorial | https://www.storyblok.com/tp/the-storyblok-sveltekit-ultimate-tutorial |
| Part 4 Github Branch | https://github.com/storyblok/sveltekit-ultimate-tutorial/tree/part-4-sveltekit-ut |
| Storyblok Svelte SDK | https://github.com/storyblok/storyblok-svelte |
| Storyblok APIs | https://www.storyblok.com/docs/api |
| SvelteKit | https://kit.svelte.dev/ |
