Create and Render Blog Articles in Storyblok and Next.js
Storyblok is the first headless CMS that works for developers & marketers alike.
In this tutorial, we will see how to add and render blog articles to our website. We will also add an Article Teaser component to show all the articles on the blog article overview page along with popular articles in the home story. While building this, we will also take a look at what the resolve_relations parameter of the Content Delivery API is, and how we can resolve relations in Storyblok.
If you're in a hurry, you can find the live demo for this tutorial here. Alternatively, you can explore or fork the code from the Next Ultimate Tutorial GitHub Repository.
Requirements
This is a part of the Ultimate Tutorial Guide for Next.js (opens in a new window). You can find the previous part of the series here (opens in a new window), which shows how to create custom components in Storyblok and Next.js. We recommend you that tutorial before starting this one.
We will be using the code from the previous tutorial here as a starting point. You can find it here.
Creating a new Content Type Block for the Blog Articles
First of all, we need to consider how we would like to manage our blog articles. As of right now, we have just one content type block: the page block for all of our pages. This particular block allows for a lot of flexibility in arranging nested blocks exactly how a content creator might need them in a variety of different use cases. However, when it comes to blog articles, we most likely need less flexibility and more coherency instead. Therefore, we need to consider what a blog article would typically consist of and how that would translate to our selection of Storyblok fields. Let’s go for the following fields:
image: field type Asset {1}title: field type Text {2}teaser: field type Textarea {3}content: field type Richtext {4}
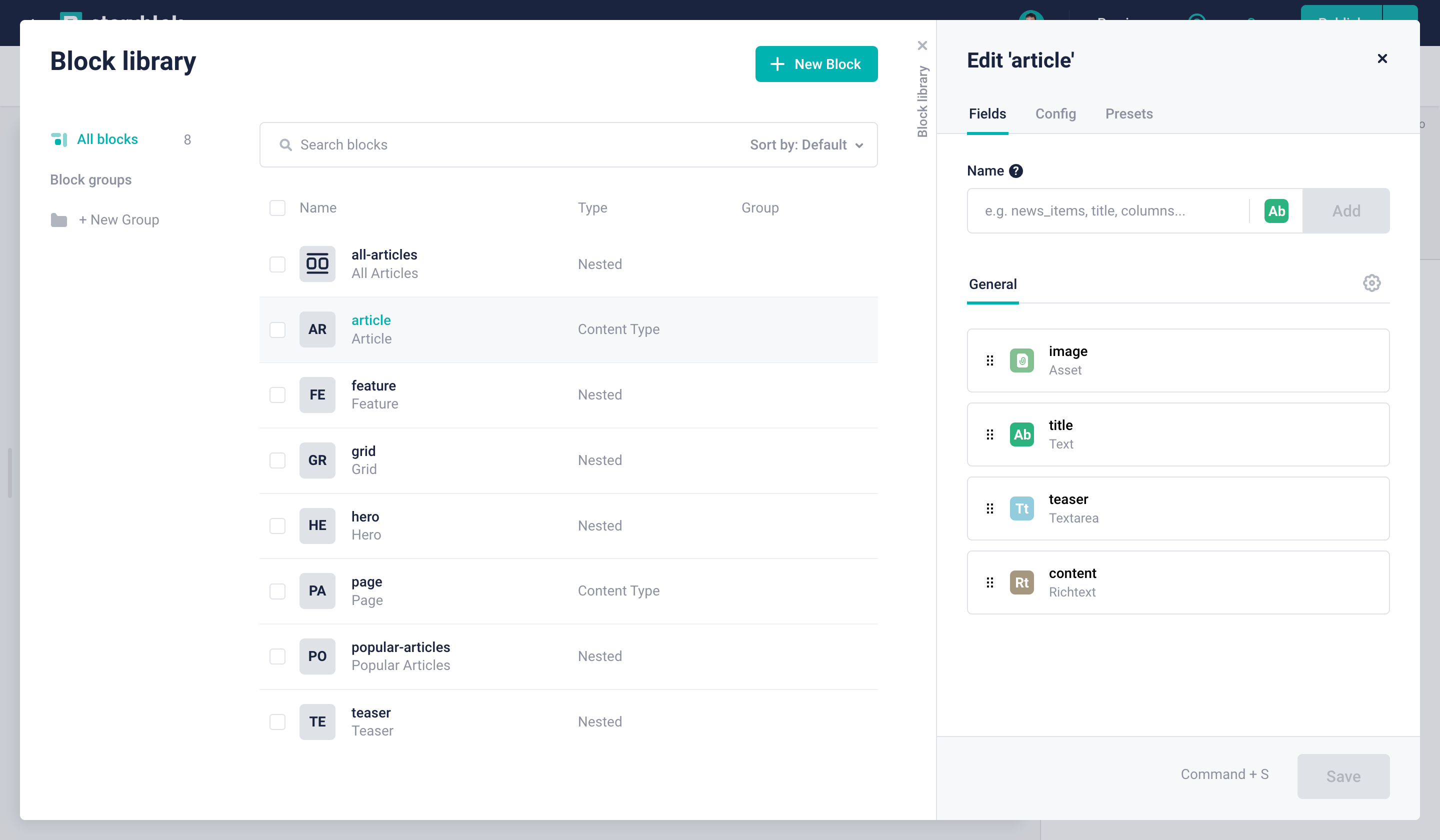
Alright, so let’s create our new content type block - let’s call it article:

Creating a new article content block type
Managing all Articles from a Dedicated Folder
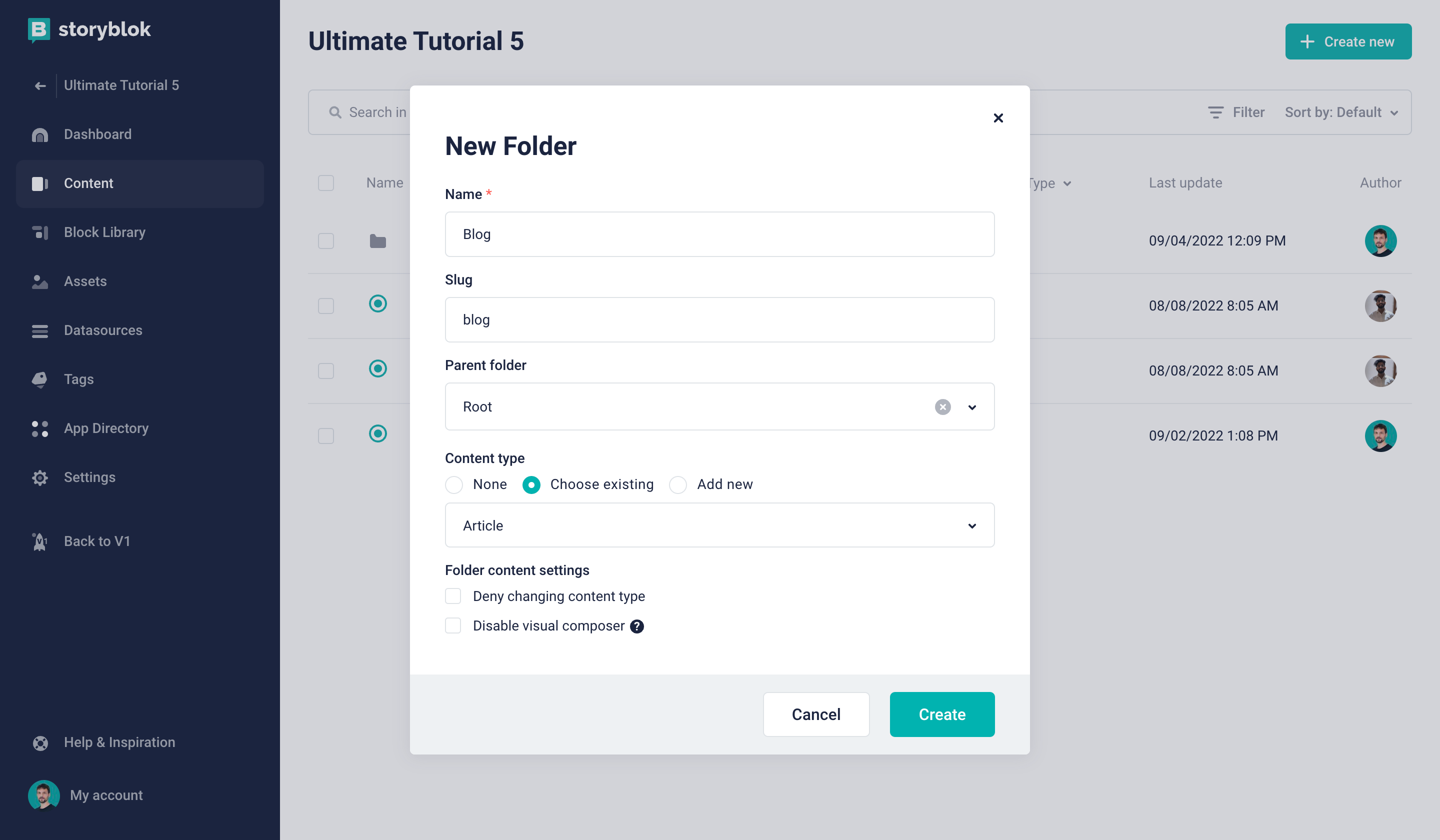
In order to keep everything nice and tidy, Storyblok makes it easy for you to manage all of your content in folders. Let’s create a new folder called Blog to organize all of our blog articles. When creating a new folder, you can even choose to set the default content type, so we can employ article block we just created {1}:

Creating a blog folder
Now you can click on the fresh new folder and whenever you create a new story, it will be of the type article by default.
Adding a Blog folder
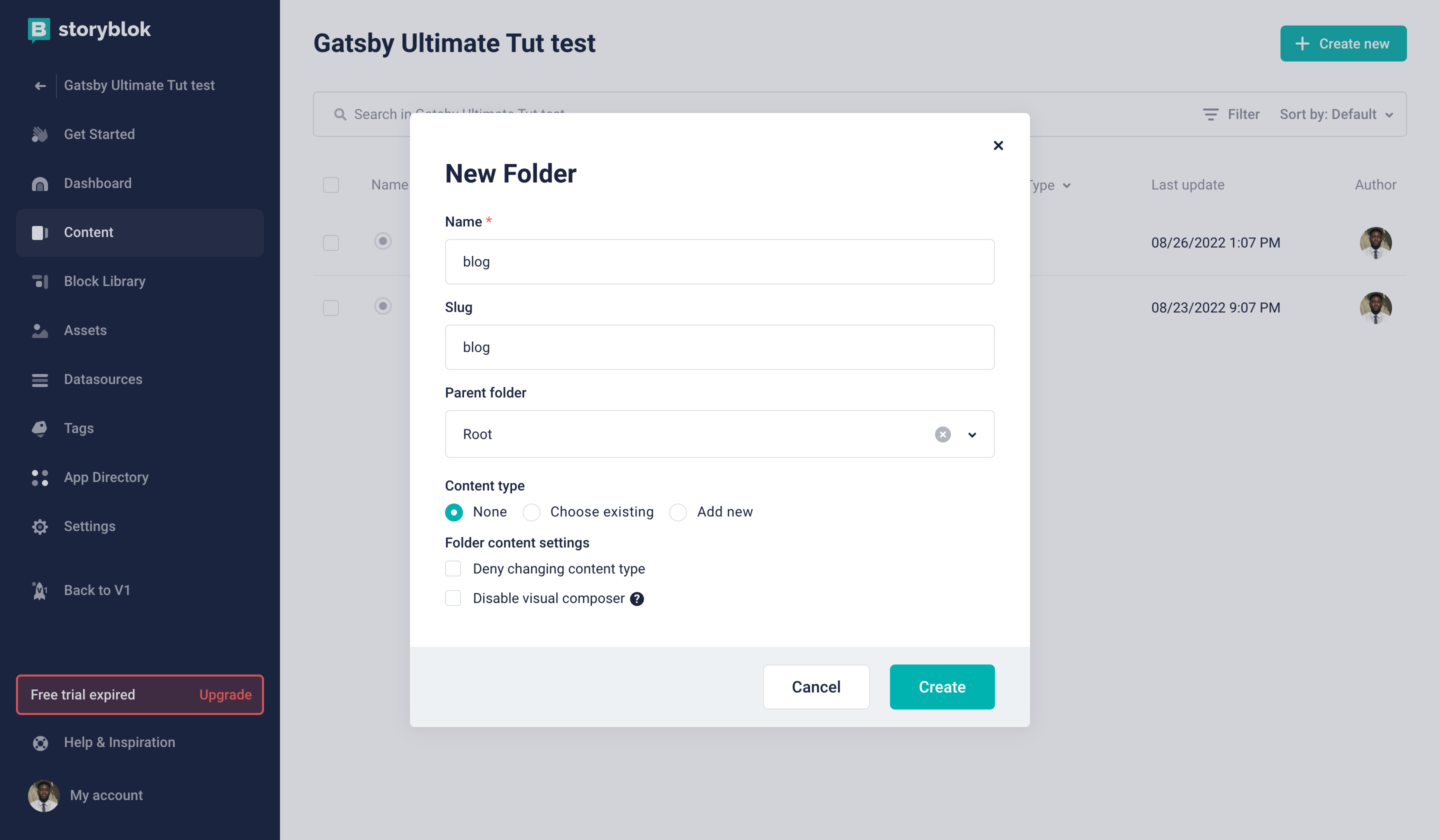
Let's create a Blog folder, which will be used to store all the articles and an overview of all of them.

Adding Blog Folder
We already have a Blog page, let's move it inside the newly created folder and change the name to Home. This will be our overview page for blog articles, and we will display teaser cards for all the blog articles. Let's change the body and remove the Teaser component which is already there.
In the Content section, you will see a checkbox along with all the stories. You can click on the checkbox for Blog story and you will see the option to move it just below the search bar. Click on move, open the Blog Article folder and move it there.
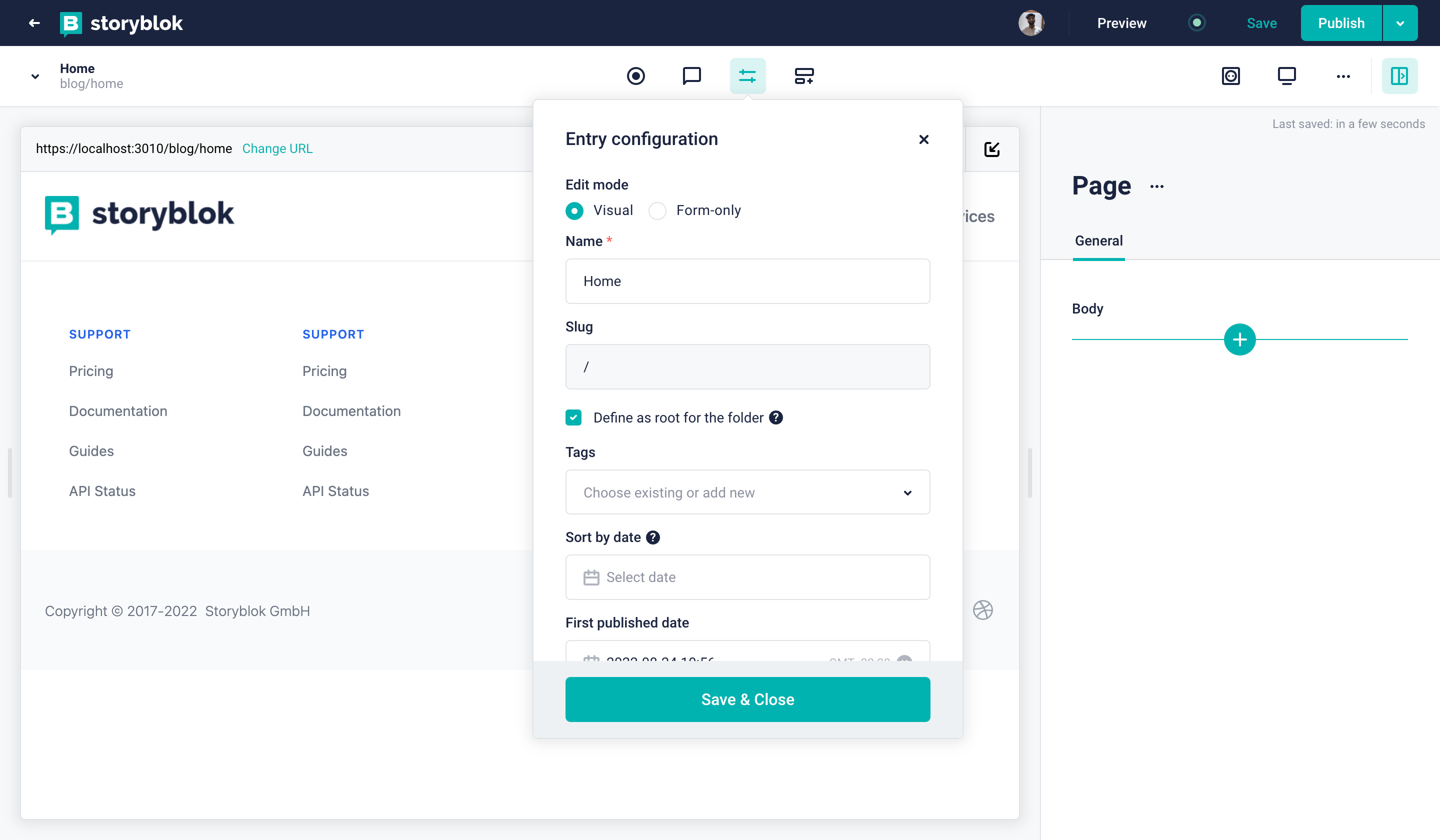
As this is the home story for the folder, let's go to the Entry configuration {1} and check the box that says Define as root for the folder. This will automatically change the slug to / and you will also see a home icon in the blog articles folder on the Home story.

We will need to update the Navigation component at this point. Update the Link for Blog to point blog-articles now instead of blog`
We will come back to this story for adding all the blog teasers, let's add individual blogs first.
Adding Blog Articles
Let's now add a block named Article which will be a Content type block. We will use it for Blog Articles. It should have to following fields :
1. title of type text.
2. subtitle of type text.
3. content of type Richtext.
4. image of type asset (image) : similar to the way we added in the previous tutorial (opens in a new window).
5.teaser of type textarea.
We now need to add the same in our frontend as well. Create a new file named Article.js in the components folder and add the following code to it.
import { render } from 'storyblok-rich-text-react-renderer';
const Article = ({ blok }) => {
return (
<section className="text-gray-600 body-font">
<div className="container mx-auto flex px-5 py-24 items-center justify-center flex-col">
<img
className=" md:h-96 w-full mb-10 object-cover object-center rounded"
alt={blok.image.alt}
src={blok.image.filename}
/>
<div className="text-center lg:w-2/3 w-full">
<h1 className="title-font sm:text-4xl text-3xl mb-4 font-medium text-gray-900">
{blok.title}
</h1>
<h2 className="title-font sm:text-3xl text-2xl mb-4 font-medium text-gray-600">
{blok.subtitle}
</h2>
<div className="mb-8 leading-relaxed text-justify">{render(blok.content)}</div>
</div>
</div>
</section>
);
};
export default Article;You will also see that we use a library here named storyblok-rich-text-react-renderer. This is because we have a richtext field (content) in a blog article (Article Component). We use this library to render the rich text we are getting in the content field from Storyblok. You simply install it by npm install storyblok-rich-text-react-renderer. You can find more about it here (opens in a new window).
You will also need to add this component to the components list in _app.js
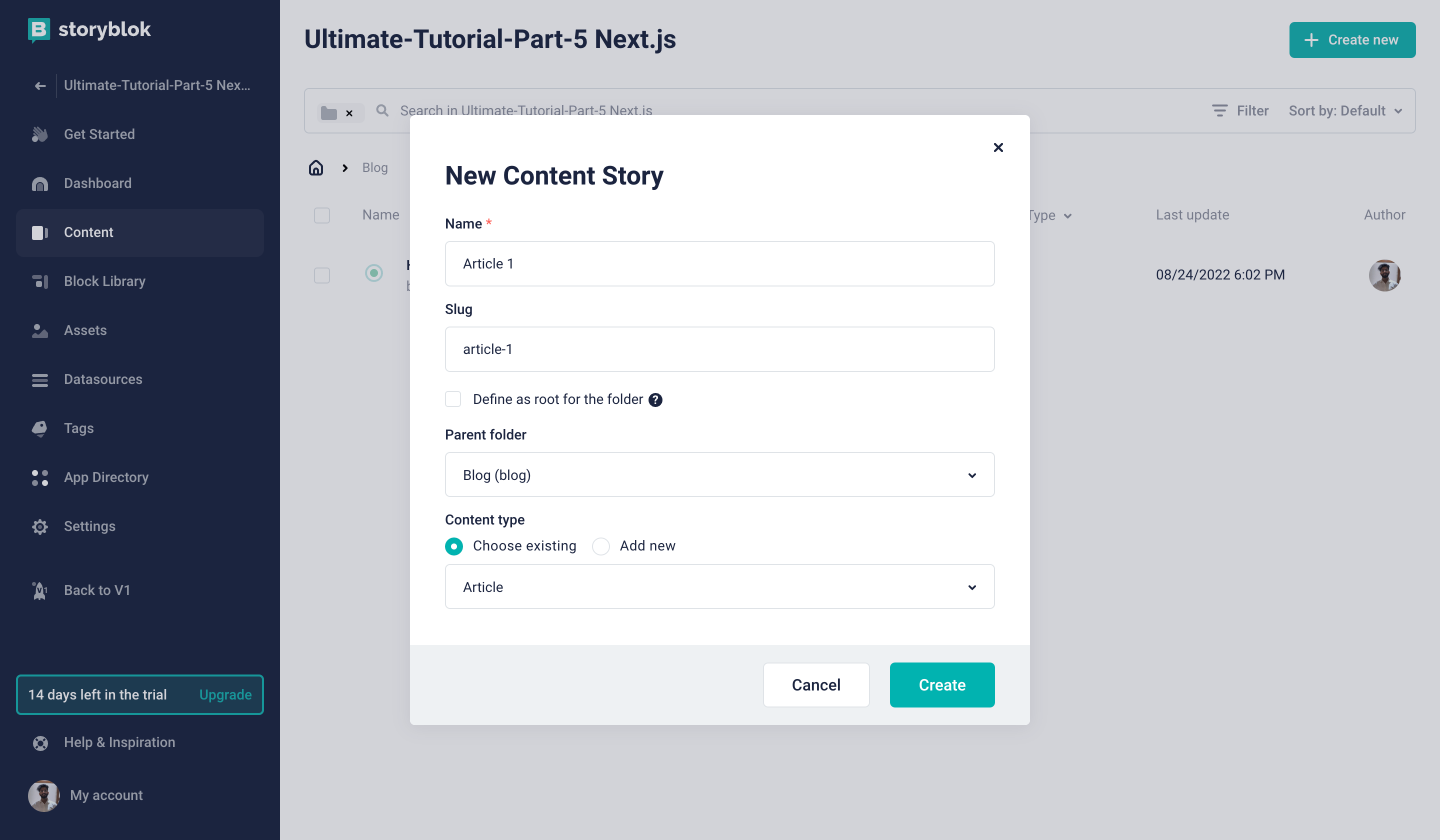
Now, let's create a few blog articles with this inside the blog folder. While creating a blog story, make sure to select the content type as Article {1}.

Create New Blog Article
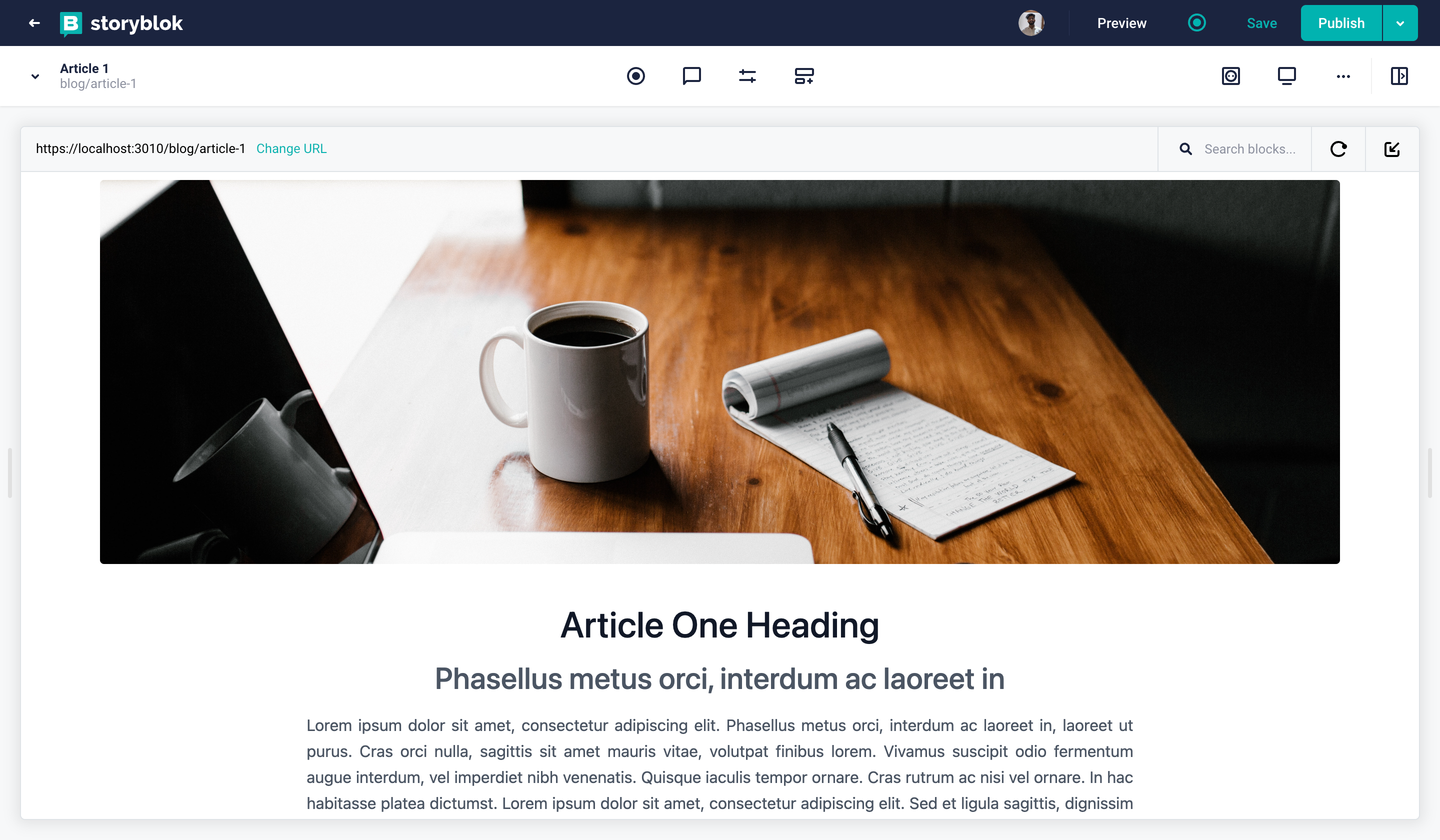
You can add any data to the fields you'd like, the blog stories should look something like this.

Blog Article
As we will need to show the popular articles on the home story as well as all articles at the blog home, we recommend you create more than 4 blog articles.
Displaying Article Teasers
Now, let's take a look at how to show all the article teasers on the Blog Home story. Each blog teaser will be styled as a card to show the details about the blog article along with a link to it.
Create a new component in the components folder named ArticleTeaser. Add the following code to the ArticleTeaser.js file
import Link from "next/link";
const ArticleTeaser = ({ article }) => {
return (
<div className="column feature">
<div className="p-6">
<img
className="object-cover object-center w-full mb-8 lg:h-48 md:h-36 rounded-xl"
src={article.image.filename}
alt={blok.image.alt}
/>
<h2 className="mx-auto mb-8 text-2xl font-semibold leading-none tracking-tighter text-neutral-600 lg:text-3xl">
{article.title}
</h2>
<div className="mx-auto text-base leading-relaxed text-gray-500 line-clamp-2">
{article.teaser}
</div>
<div className="mt-4">
<Link href={`/blog/${article.slug}`}>
<a
className="inline-flex items-center mt-4 font-semibold text-blue-600 lg:mb-0 hover:text-neutral-600"
title="read more"
>
Read More »
</a>
</Link>
</div>
</div>
</div>
)
};
export default ArticleTeaser;We have used Tailwind's line clamp plugin to truncate the number of lines for blog descriptions. You can find more about the plugin here.
This teaser component will just be in our front-end, as we will pass the blog article data as props. Now, let's create an all-articles block (Nested block) in Storyblok with only one field named title of type text. We will now add this to the home story inside the blog folder. You can add any title you'd like for the block.
To make this work, let's now create a new component in our Next.js project.
Add the following to the AllArticles.js file :
import ArticleTeaser from "./ArticleTeaser";
import { getStoryblokApi, storyblokEditable } from "@storyblok/react";
import { useState, useEffect } from "react";
const AllArticles = ({ blok }) => {
const [articles, setArticles] = useState([]);
useEffect(() => {
const getArticles = async () => {
const storyblokApi = getStoryblokApi();
const { data } = await storyblokApi.get(`cdn/stories`, {
version: "draft", // or 'published'
starts_with: 'blog/',
is_startpage: false
});
setArticles((prev) => data.stories.map((article) => {
article.content.slug = article.slug;
return article;
}));
};
getArticles();
}, []);
return (
<>
<p className="text-3xl">{blok.title}</p>
<div
className="grid w-full grid-cols-1 gap-6 mx-auto lg:grid-cols-3 lg:px-24 md:px-16"
{...storyblokEditable(blok)}
>
{ articles[0] && articles.map((article) => (
<ArticleTeaser article={article.content} key={article.uuid} />
))}
</div>
</>
);
};
export default AllArticles;Here, we are fetching all the stories from the Blog folder and excluding the Home story. The first parameter starts_with , helps us to get all the stories inside the blog folder. We are also excluding the Blog Home with the second parameter, which is is_startpage . We are setting it to false. The Blog Home is the start page of the blog folder as we made it the root of the folder. Furthermore, we are looping through all the blog articles and rendering the ArticleTeaser component.
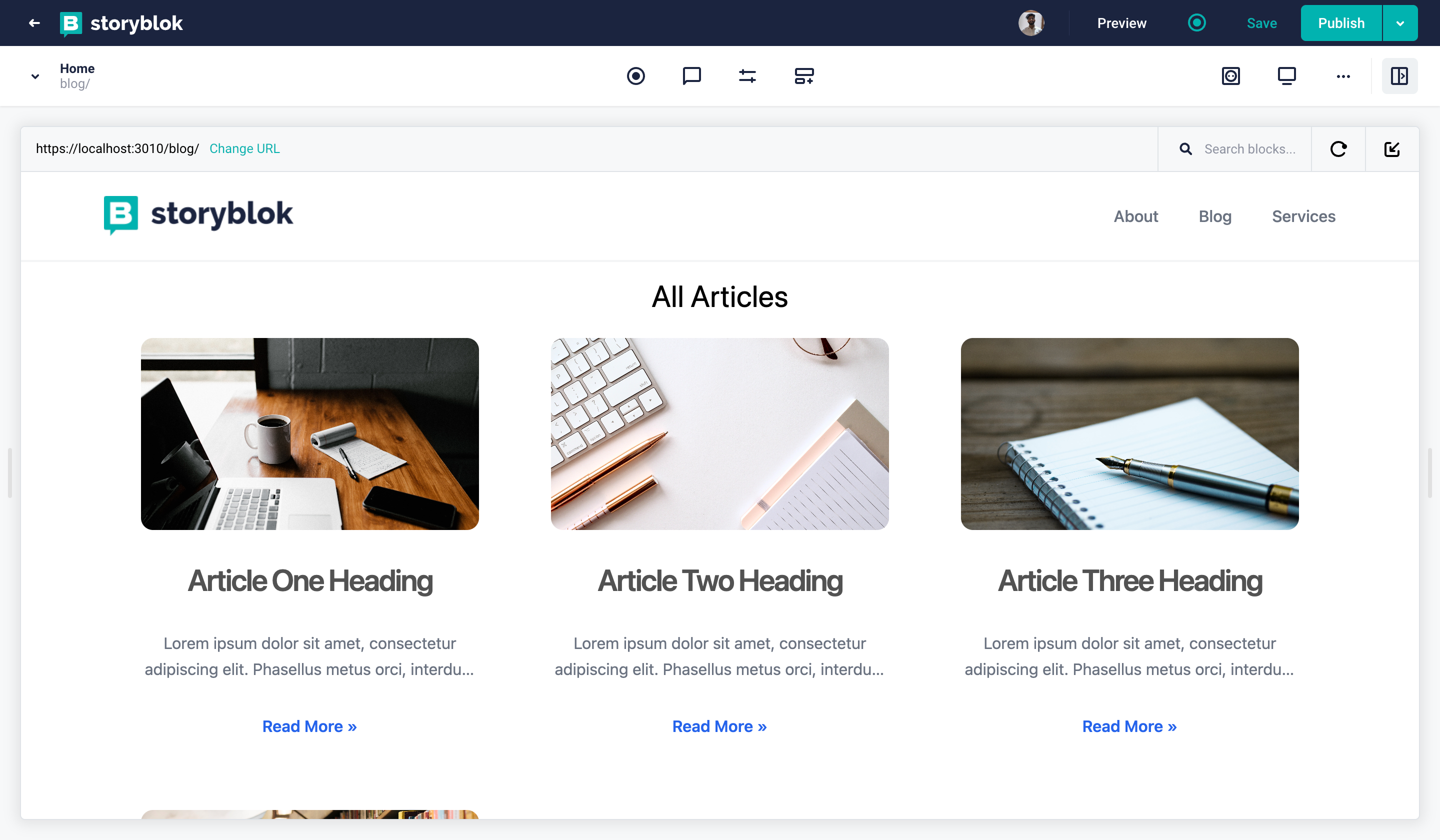
Additionally, we are also adding the slug to the content of the blog to use it for the link in ArticleTeaser. Now in our Blog Home, we should see all the article teasers like this.

All Articles
Displaying Popular Articles
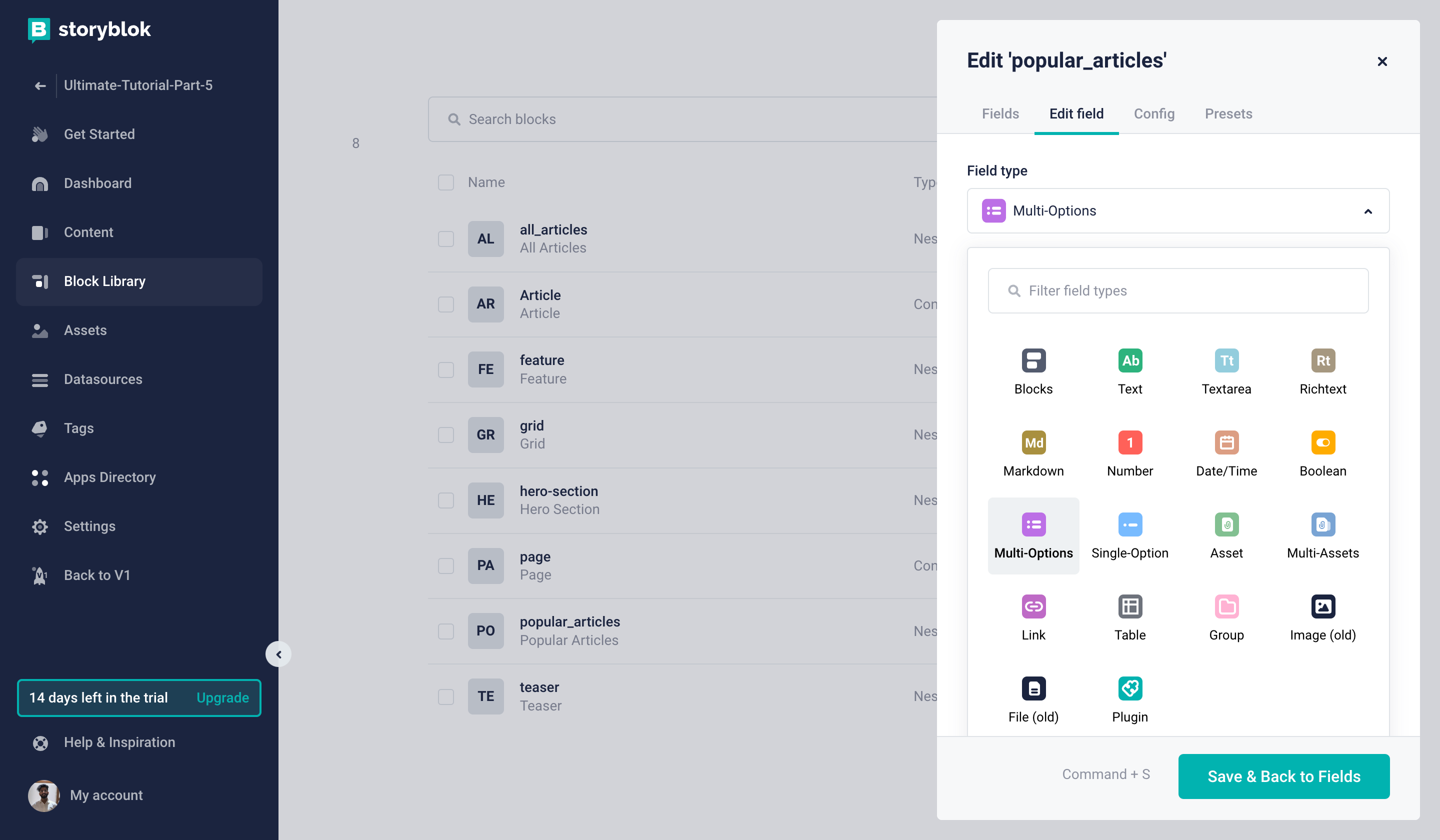
Let's now see how we can use all the existing blog articles and reference them in the Home story of our space (root folder). For this, we will need to create a new nested block named popular-articles. It will have just one field named articles. This field should be of the type Multi-Options {1}

Popular Articles Field
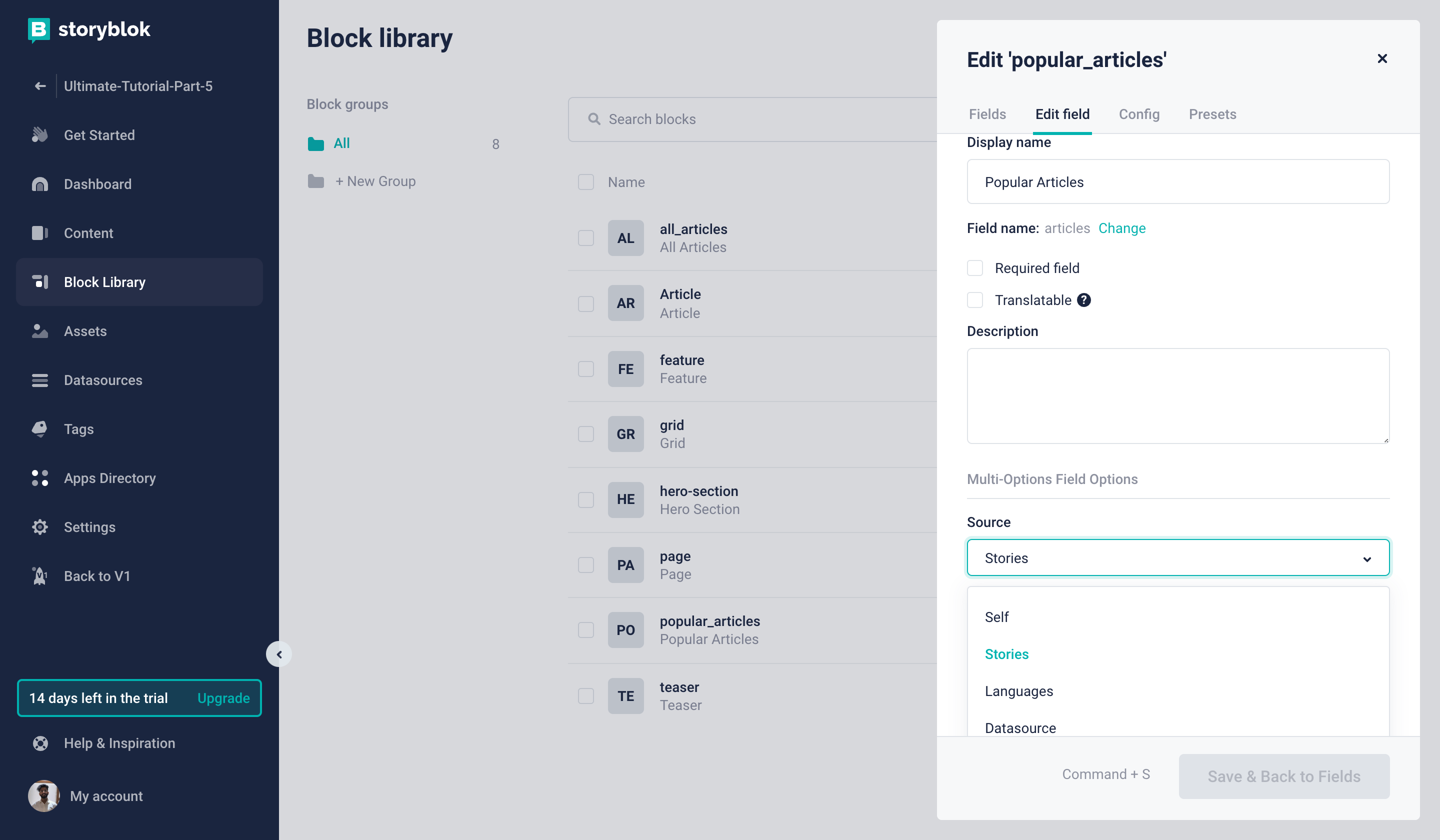
Let's change the Display name to Popular Articles {1} and change the Source to Stories {2}.

Field Settings
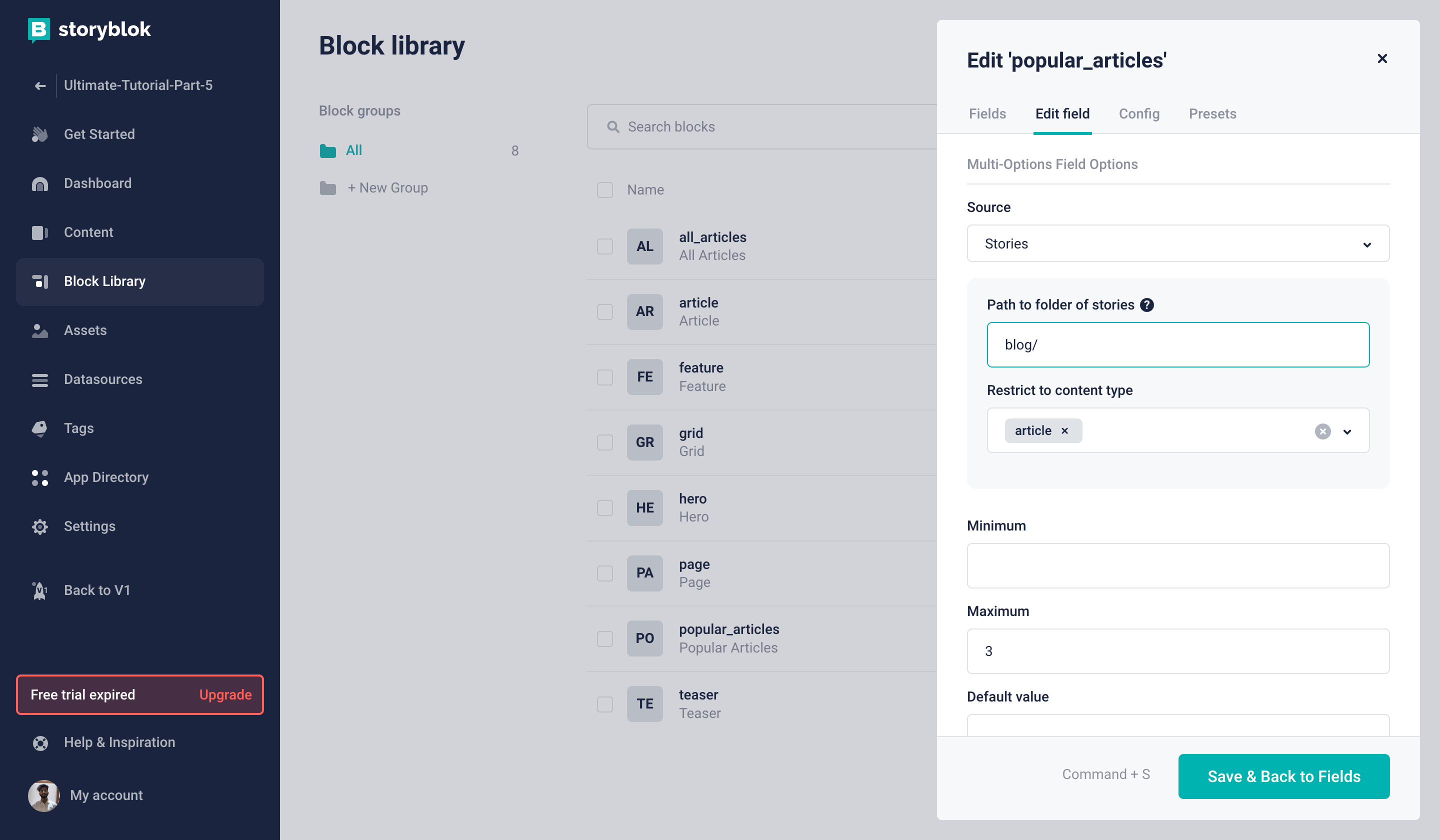
We will also need to set the path of the folder for stories, which will be blog/ {1}. And let's also restrict the content type here to article {2}. Lastly, let's set the maximum number to {3}.

Field Settings
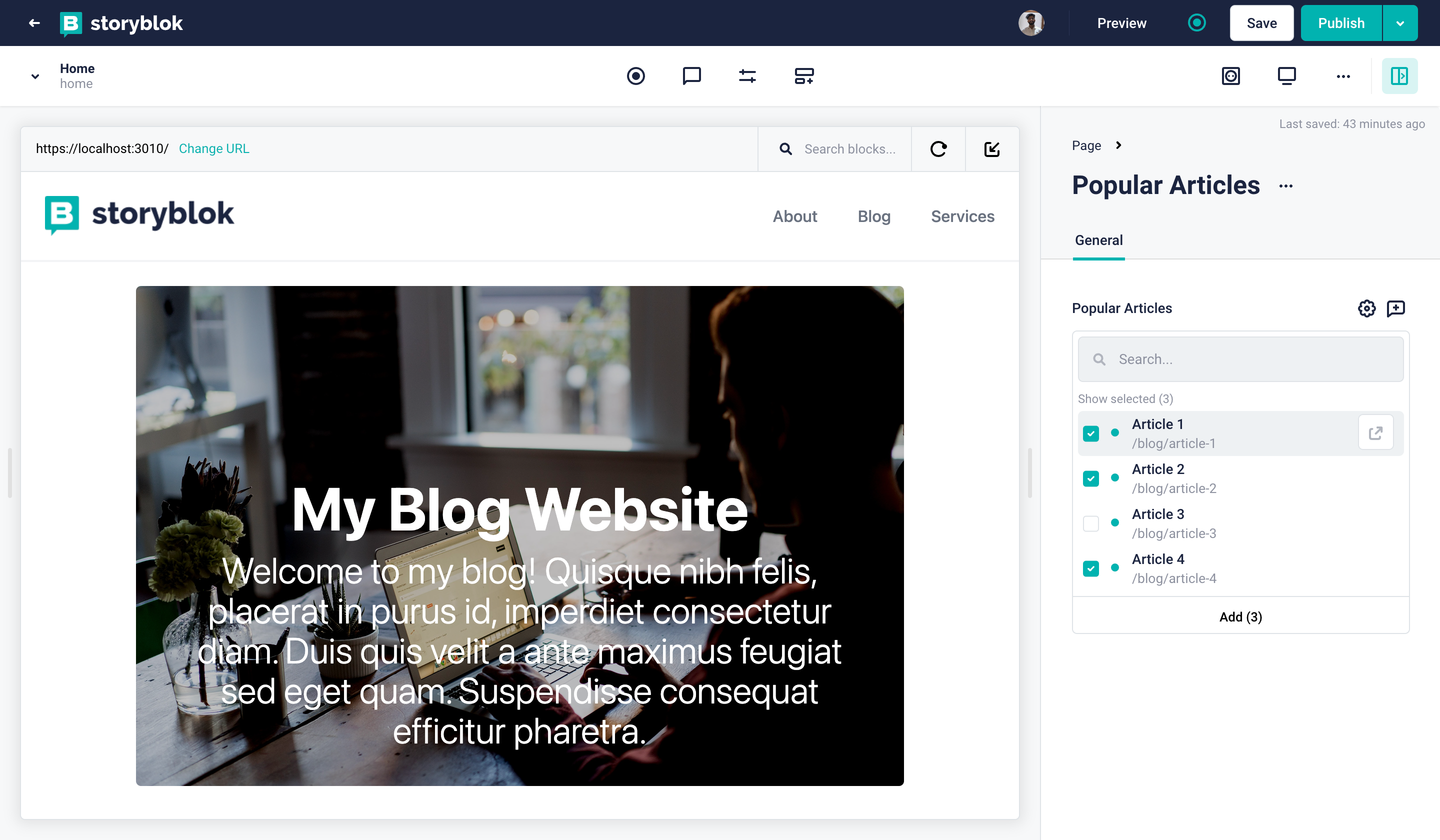
This will allow us to select 3 blog articles from the list of all the blog articles. Let's go ahead and add it to the Home story. You should see something like this:

Popular Articles Selection
You can go ahead and select any three articles you'd like from the list of Articles. We won't be able to see anything yet, as we still need to add a component to our frontend. But before that, if you'd take a look at how our draft JSON looks after selecting the blogs, you will see something like this in the articles array.
"articles": [
"8c9877f0-6ef5-4cd0-9f7d-abc88ceaab14",
"aafc0ccb-0339-4545-b7dd-6a5879ffa059",
"81c1f9f8-fdb8-4e3b-ab7e-56648adb51ac"
],You can see the draft or published JSON simply by clicking the dropdown button next to the publish button and selecting the option. You can even check the page history from there.
This is the array containing the _uids of the selected articles. HAt this point, the API parameter resolve_relations comes into play, helping you resolve the relations based upon these _uids. It will allow us the get all the content for these blogs. If you are seeing the JSON from the URL you get after clicking the dropdown button next to the publish button, try appending &resolve_relations=popular-articles.articles to the URL.
The complete URL should look something like this:
https://api.storyblok.com/v2/cdn/stories/home?version=draft&token=UatY9FBAFasWsdHl7UZJgwtt&cv=1655906161&resolve_relations=popular-articles.articles
Now, you will see a key rels in the JSON which gives you the content for all the blogs you selected.
We need this functionality in our frontend. To do that, let's go the index.js file and add resolve relations to the Storyblok parameters which we are using while fetching the data with the storyblokApi. Update the params as follows:
let sbParams = {
version: "draft", // or 'published',
resolve_relations: ["popular-articles.articles"],
};This will automatically resolve the relations when it sees the array of articles inside the popular_articles. Let's now add the PopularArticle component to our Next.js project. Create a file named PopularArticle.js and the following code to it:
import ArticleTeaser from "./ArticleTeaser";
import { storyblokEditable } from "@storyblok/react";
const PopularArtices = ({ blok }) => {
return (
<>
<h2 className="text-3xl">{blok.headline}</h2>
<div
className="grid w-full grid-cols-1 gap-6 mx-auto lg:grid-cols-3 lg:px-24 md:px-16"
{...storyblokEditable(blok)}
>
{blok.articles.map((article) => {
article.content.slug = article.slug
return (
<ArticleTeaser article={article.content} key={article.uuid} />
)
})}
</div>
</>
);
};
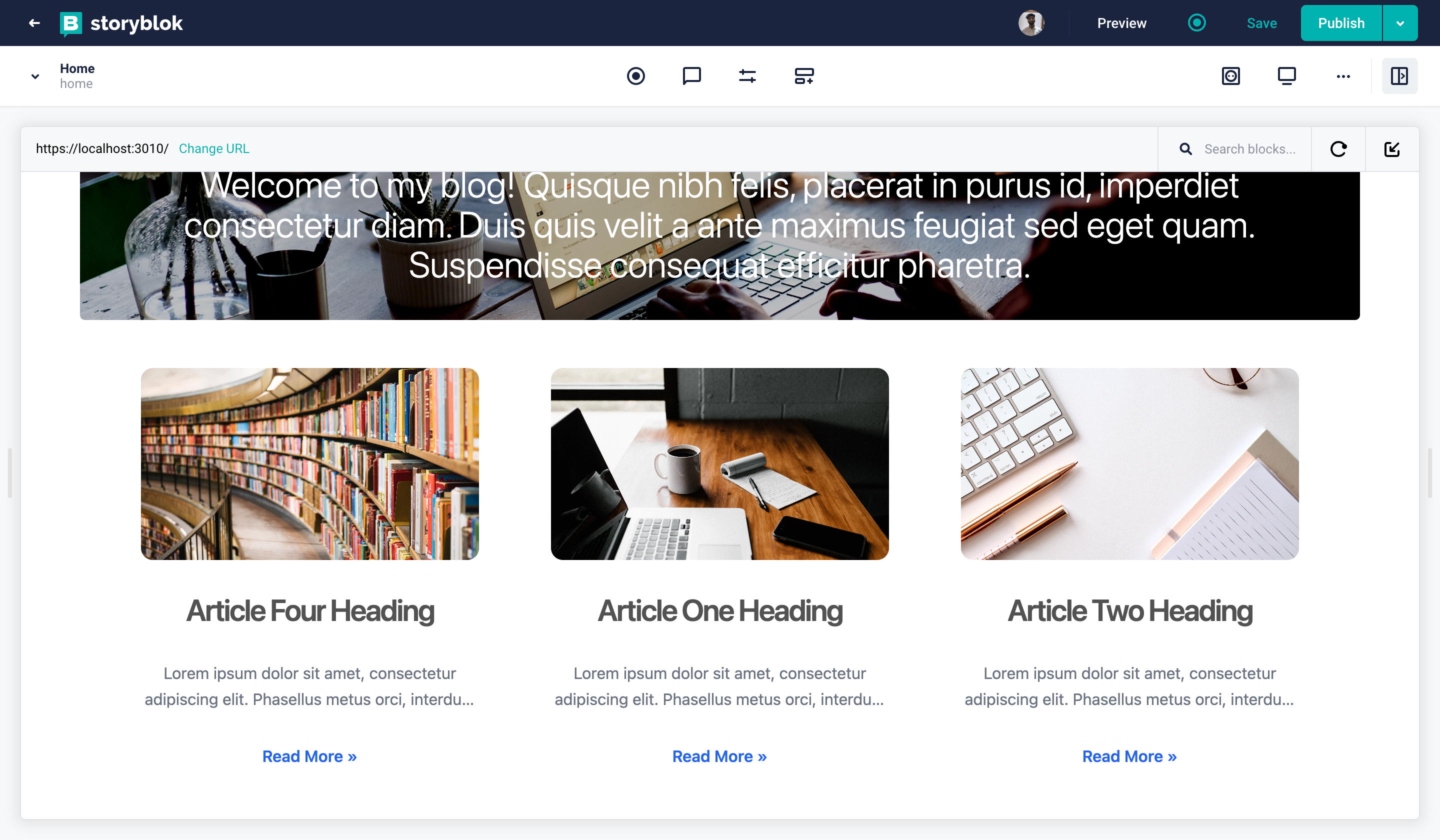
export default PopularArtices;After hitting save, our website should now have the Teaser cards for the popular articles as well and should look like this:

Home Story
However, you will see that if you now try to select or deselect any article from the list of popular articles, you will get an error and it won't work correctly. You won't be able to see the live changes unless you hit save. This is because we still need to resolve the relations for the Storyblok Bridge, and this is the last thing we need to do.
Again in the index.js file, let's pass another argument to the useStoryblokState for resolving relations. The code should now be:
story = useStoryblokState(story, {
resolveRelations: ["popular-articles.articles"],
});And that's it! Now you can play with article teasers here as well and it will show you the live edits in real-time.
Wrapping Up
In this tutorial, you saw how to create and render blog articles with Storyblok and Next.js. You also saw how to resolve relations when referencing stories in other stories.
In the next part of this series, we will see how to manage multilingual content in Storyblok and Next.js. You can find it here.
| Resource | Link |
|---|---|
| Storyblok Next.js Ultimate Tutorial | https://www.storyblok.com/tp/nextjs-headless-cms-ultimate-tutorial |
| Stackblitz Demo | https://stackblitz.com/edit/create-and-render-blog-articles-in-storyblok-and-next-js |
| Create custom components in Storyblok and Nextjs | https://www.storyblok.com/tp/create-custom-components-in-storyblok-and-next-js |
| Storyblok Technologies Hub | https://www.storyblok.com/technologies |
| Next.js Technology Hub | Storyblok Next.js Technology Hub |
| Storyblok React SDK | storyblok/storyblok-react |
